【簡単5ステップ】クリックで上からヌルッと開閉するドロワーメニューの作り方
「スマホ表示の時だけ、ヘッダーをなくして上からヌルッと出てくるドロワーメニューにしたいけど、どうやったらいいか分かりません。コードだけ見せられても分からないので、図を使って説明してくれませんか。」
この記事ではこのような質問に答えます。
レスポンシブデザインでよくみるようになった「ドロワーメニュー」の作り方をサクッと解説。
仕組みがわかると「なーんだそんなもんか」と簡単にわかるようになります。
ではさっそく見ていきましょう。
ドロワーメニューの仕組み

この記事で紹介するのは、ボタンを押したら上から降りてくるタイプのドロワーメニューの作り方です。
とはいえ、仕組みさえ知ってしまえば、横から出てこようと下から出てこようと、仕組みは同じです。
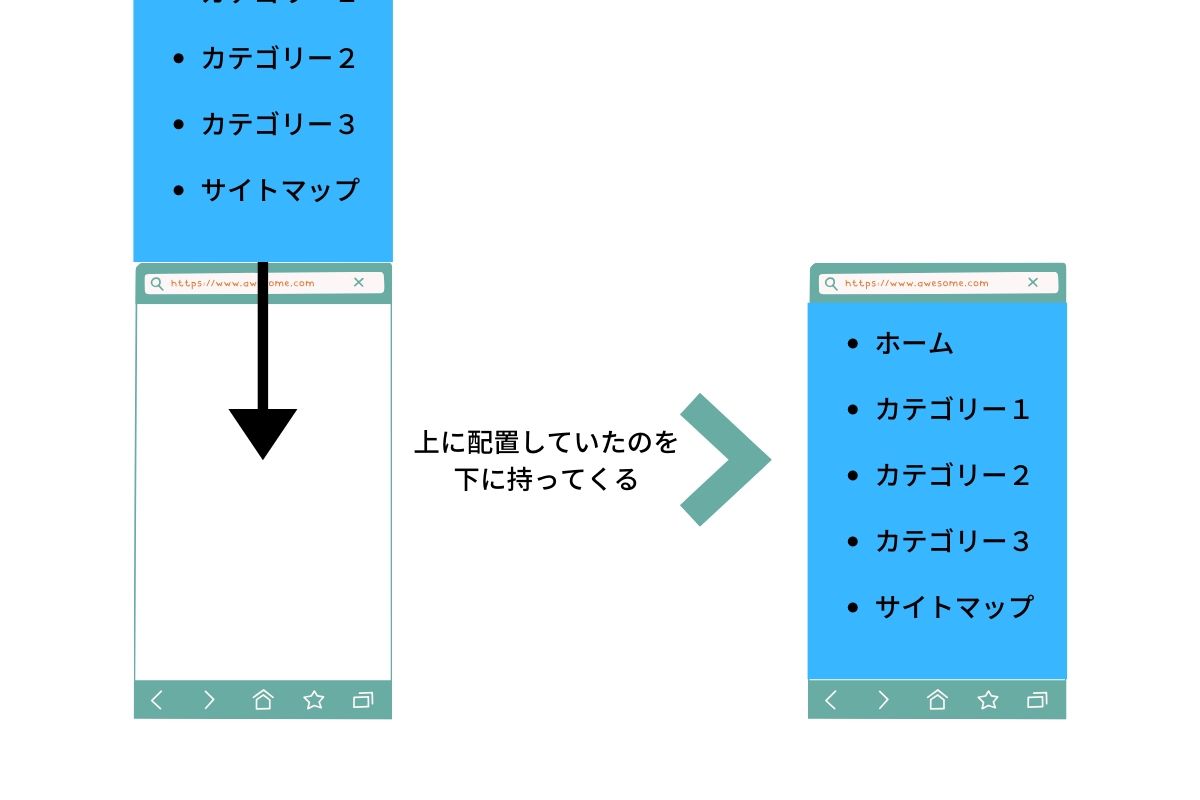
仕組み:上に配置したのを、下に移動させるだけ

仕組みのイメージは↑画像のとおり。
position: absolute;で画面外に配置していたのを下に移動させるだけ。仕組みはこれだけです。
ドロワーメニューの作り方を5ステップで解説

ドロワーメニューをもっと細分化していきましょう。細分化していくことで、どうコードを書いていけばいいのか明確になります。
ユーザーストーリー
- ナビゲーションが画面外に配置されている
- ユーザーがオープンボタンを押す
- メニューが上からヌルッと降りてくる
- ユーザーがクローズボタンを押す
- メニューが元の位置にヌルッと戻る
上記のとおり。これをHTML/CSS/jQueryを使って表現していくわけです。
やることは5つ
- ナビゲーションをあらかじめ画面外に配置する
- ボタンがクリックされた時に、showクラスを付与する
- ナビゲーションが出てくるときのCSSをかく
- もう一度ボタンをクリックすると、showクラスを剥奪する
- 正常に動くかどうかテストする
使うコードは下記のとおり
やること1:ナビゲーションを画面外に配置する
まずはHTMLで作ったメニューをCSSで画面外に配置してあげます。
CSSの41〜46行目
.navbar-links{
position: absolute;
width: 100vw;/*画面いっぱいに広がる*/
top: -680px; /*マイナスの値で画面外に持っていく*/
transition: top .5s; /*あとで解説します*/
}ポイントは、position: absolute;を使って、メニュー全体を画面外に配置すること。
topの値はページに合わせて調整してください。
やること2:ボタンがクリックされた時に、showクラスを付与する(showクラスを剥奪するのも同時にできる)
まずはHTMLでボタンの用意。ボタンの細かいCSSは割愛。
HTML9〜12行目
<!-- 開閉ボタン -->
<div class="nav-bar-opener">
<button type="button" name="button" class="top-btn"><i class="fas fa-angle-down"></i></button>
</div>それからjQueryを下記のように書いてあげます。
//トグルメニュー
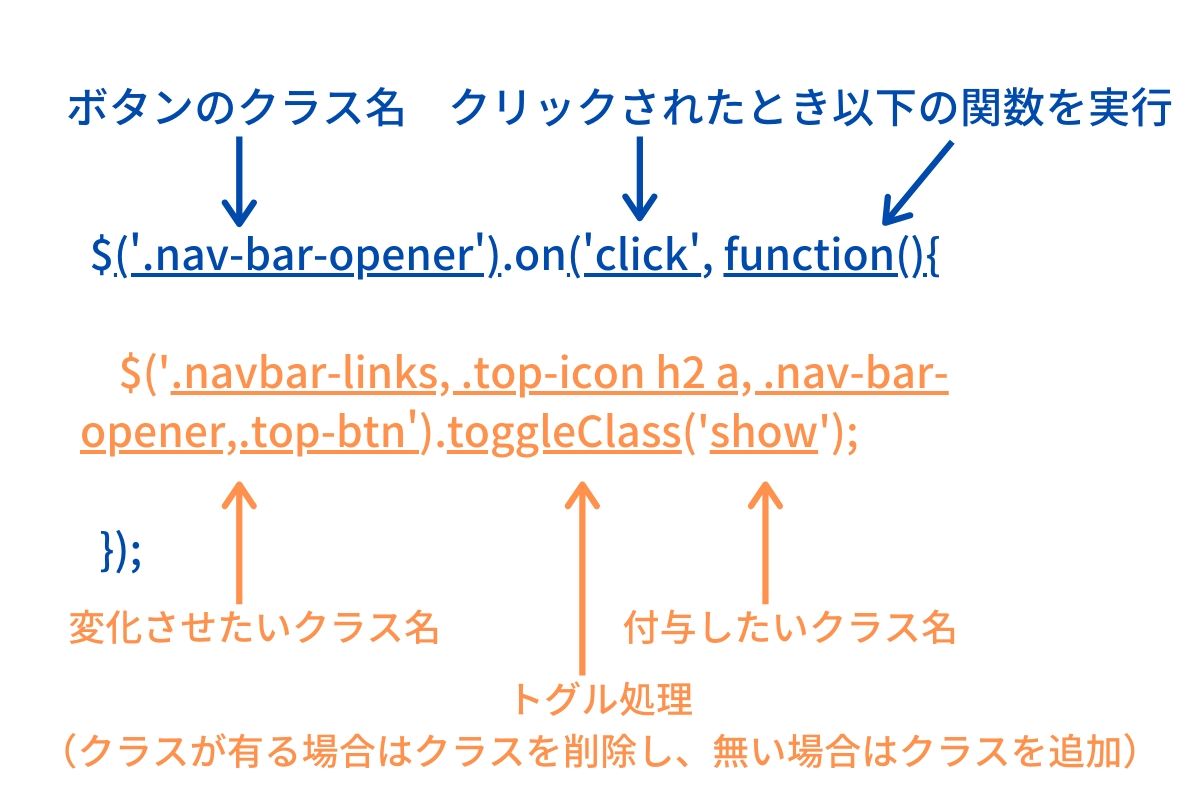
$('.nav-bar-opener').on('click', function(){
$('.navbar-links, .top-icon h2 a, .nav-bar-opener,.top-btn').toggleClass('show');
});解説すると下記画像のとおり2つに分けることができます。

前半で、ボタンを押したときを検知して
後半で、ボタンに連動してshowクラスを付与したり剥奪したり(トグル処理)します。
やること3:ナビゲーションが出てきたときのCSSをかく
topの位置を変える
CSSの61〜63行目
.navbar-links.show{
top: 0;
}ポイントは、showクラスを付与したあとのクラスは別個に書くということ。
topの値を-680px→0pxに変更してあげましょう。これで上から下に移動してくるはずです。
以下はデザイン上あったらUIがよくなるので、参考にしてください。
変化の速度を遅くして、ヌルッと感を出す。
CSSの41〜46行目
.navbar-links{
position: absolute;
width: 100vw;
top: -680px;
transition: top .5s;/*変化の速度を0.5秒*/
}transitionプロパティで変化の時間を0.5秒くらい遅くすると、ヌルッと感を出すことができます。
Airbnbのロゴマークを白→赤に変える
CSSの64〜66行目
.top-icon h2 a.show{
color: #ff646a;
}ボタンを180度回転させる
CSSの67〜69行目
.nav-bar-opener.show{
transform: rotate(180deg);
}ボタンの色を白→黒に変える
CSSの70〜72行目
.top-btn.show{
color: #484848;
}状況に合わせて、いろいろ変えてみてください。
やること4:もう一度ボタンをクリックすると、showクラスを剥奪する
やること2でクラス剥奪も済んでいるので、新たにコードを書く必要はありません。
さらに詳しく知りたいかたは[jQuery toggleClass]でググってください。
やること5:正常に動くかどうかテストする
最後に思ったとおりに動いてくれるかテストしましょう。
記事の前のほうで紹介したビデオのように動いてくれたらOKです。お疲れ様でした。
まとめ:上から出てくるメニューの作り方
やることは下記の5つ
- ナビゲーションをあらかじめ画面外に配置する
- ボタンがクリックされた時に、showクラスを付与する
- ナビゲーションが出てくるときのCSSをかく
- もう一度ボタンをクリックすると、showクラスを剥奪する
- 正常に動くかどうかテストする
似たような動きをするメニューって他にもあると思いますが、基本的には同じような事をしています。
あとは見せ方とかデザインの問題ですね。
いがいと簡単にできるので、「なーんだそんなもんか」と思いましたね。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』