【解決】「テキストが小さすぎて読めません」エラー Google Search Console
「Google Search Consoleのモバイルユーザビリティで”テキストが小さすぎて読めません”というエラーが発生しています。これってどうしたらいいですか?教えてください。」
こういった疑問に答えます。
エラーが発生すると焦りますよね。僕も初めて遭遇したときは、けっこう焦りました、、、
この記事では、エラーの解決方法をご紹介します。
こういった細かいエラーを訂正して、サイトを綺麗な状態にキープしましょう。
本記事の内容
- 「テキストが小さすぎて読めません」の原因
- 「テキストが小さすぎて読めません」の解決方法
- 【実例】何もしなくても修正完了することもある
さっそく見てきましょう。
「テキストが小さすぎて読めません」の原因

原因はシンプルで「フォントサイズ(文字の大きさ)が小さすぎて読めない」からです。
もしくは、「フォントサイズが小さすぎて、ユーザーがピンチ操作をして拡大しなければならないページがある」ということもあるようです。
とはいえ、明確にここがダメだよ。と言ってくれるわけではないので、原因箇所を自分で見極める必要があります。
モバイルに適切なフォントサイズ
これよりもフォントサイズが小さくなると、「テキストが小さすぎて読めません」のエラーが発生するかもしれません。
わりと頻繁に出る
僕はこの記事を書いている時点でブログを1年半くらい運営しています。
それまでの間に、同様のエラーが3回発生しています。
推測ですが、Google側も完全ではないので、間違ってエラーを出してしまうこともあると思います。
でもそれを放っておいてもいいか?
と聞かれたら、もちろんダメ。
こういった細かなエラーを修正することが、SEO的にも効果があるので、綺麗な状態に改善してあげましょう。
「テキストが小さすぎて読めません」の解決方法

原因によって解決方法はいろいろあります。その一例をご紹介します。
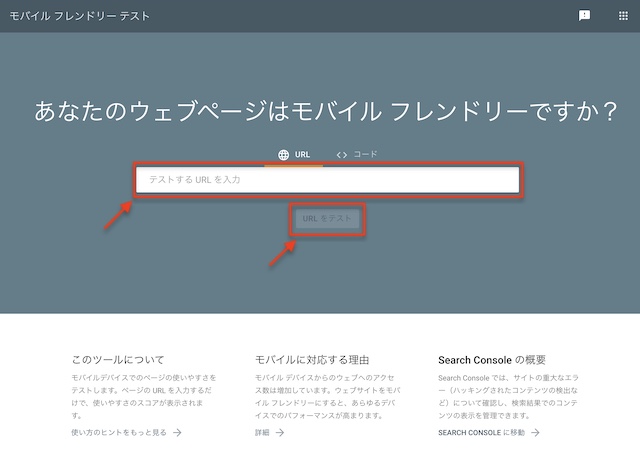
まずはモバイルフレンドリーテストをやってみる
まずは、原因のヒントを得るために「モバイルフレンドリーテスト」をしてみましょう。

問題があるようなら、エラーがこのツールでも出るはずです。

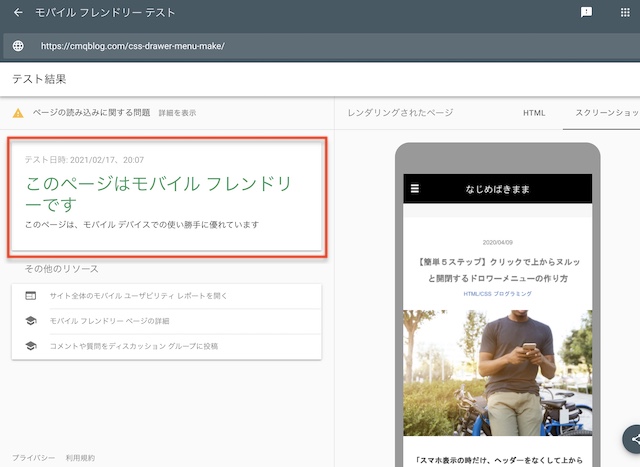
僕の場合は、上記のように問題は検出されませんでした。
実は、こういったことはよくあります。
問題が検出されたなら、1つ1つ直していけばいいのですが、、、
問題ないとされたのなら、問題がありそうな箇所に”アタリ”をつけて、修正していくことになります。
14px以下のテキストがある場合
CSSというWebページの装飾に使われる言語を修正することになります。
「CSSってなに?」
CSSが何のことか分からない方は、WordPressテーマの作成者や、身近でCSSをいじれる人に修正を依頼するしかありませんね。
「マジで友達1人もいないっす、、、」という方は、最終手段として僕に相談してもらっても構わないです。
TwitterのDM(@Happytaro6)か、このブログからお問い合わせくださいませ。
思い当たるふしがない場合
前述したように、ぱっと見では全く問題がない場合でも、Google側の都合でエラーが発生していることもあります。
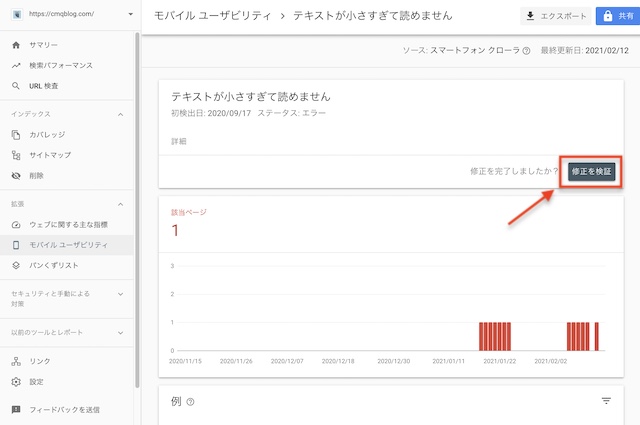
とりあえず「修正を検証」ボタンをクリックして、様子を見てみましょう。
ダメなら再度、原因を追求していきます。
【実例】何もしなくても修正完了することもある

最後に、僕の実例を時系列順に紹介しておきます。
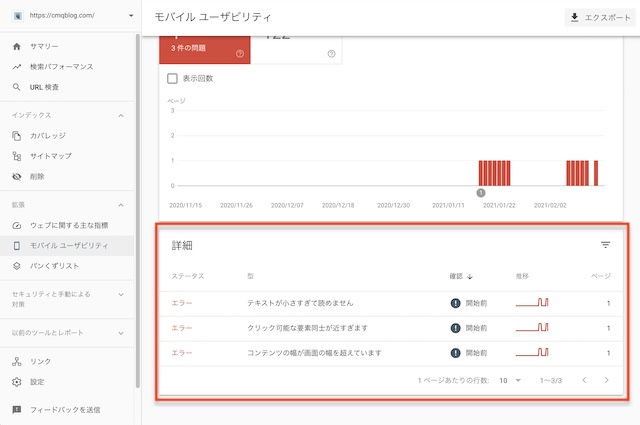
2021年2月6日「エラー発生」

・テキストが小さすぎて読めません ・クリック可能な要素同士が近すぎます ・コンテンツの幅は画面の幅を超えています
上記3つのエラーが同時に発生しました。
ちょっと様子を見る
思い当たるふしがなかったので「放置しておけば、そのうち消えるかな?」と思い、
ちょっと放置してました。
いったんは消えたんですが、またエラーが出てきたので、修正することに。
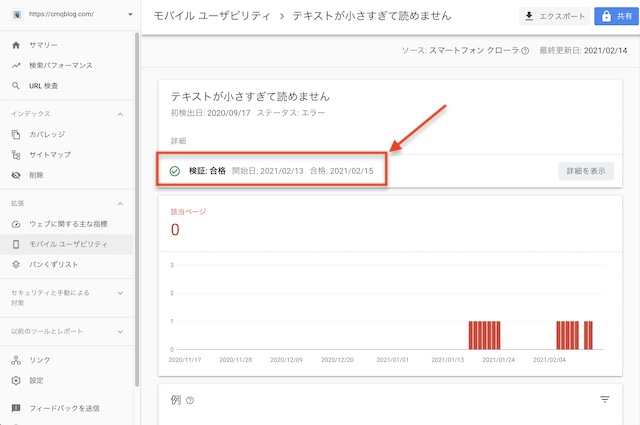
2021年2月13日「何もせず修正を検証」

今回は原因がよく分からなかったので、ひとまず「修正を検証」ボタンを押しました。
2021年2月15日「検証:合格」

ボタンを押してから2日後、何事もなかったのように合格してました。
ちなみに、ほかのエラー2つも、特に何もせずに検証ボタンを押しましたが、無事に合格してました。
まとめ
「テキストが小さすぎて読めません」というエラーは、フォントサイズが14px以下の場合に、発生するかもしれません。
ときおり理由もなく発生することもありますが、、、
よく出るエラーなので、まずは落ち着いて対処しましょう。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』