【CSS】border-radiusの使いかた!角丸を作る方法
要素の角を丸めるためのborder-radius(ボーダーラディウス)プロパティ。
「何となくわかるけど、はっきりと理解はしてない」って方に向け、今回はborder-radiusの基本的な使い方と、アクロバティックな使い方をご紹介します!
角を丸めるだけで、あんな表現やこんな表現が自由自在にできちゃうんです。
border-radius基本の使いかた:角を丸くしたい!

4つの角に同じ丸みを与える
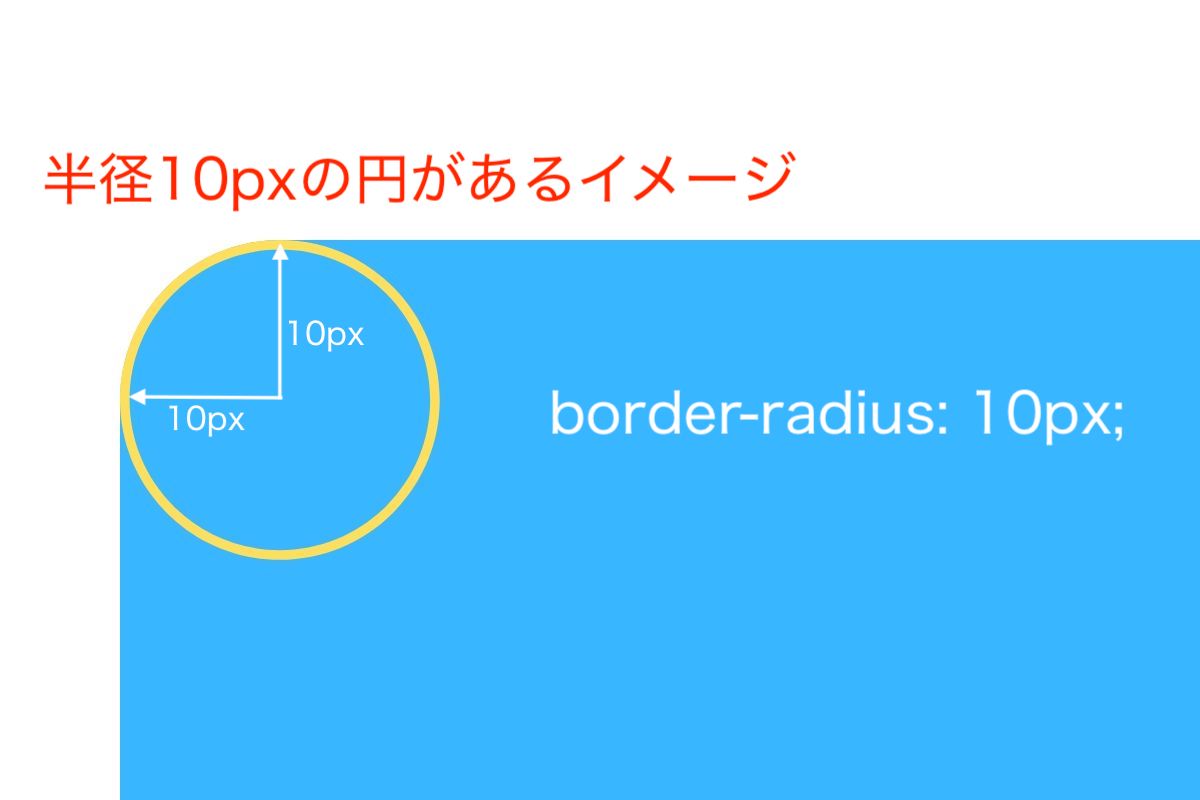
四つ角に同じ丸みを与えるならborder-radius: 10px;と記述すればOK。
半径10pxの円をベースにした丸角ができます。
border-radiusは「border」とついているものの、いろいろなものを丸めることができます。たとえば、backgroundの背景や、imgタグで指定された画像の角も丸めることができるんです。
数値にはpx以外にも%、emで指定することができます。
・%指定→要素の高さ・幅に応じる
・em指定→要素のフォントサイズに応じる
4つの角に違った丸みを与える

4つの角にそれぞれ違った丸みを与えたいなぁってときも、個別に指定可能。
.div{
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}上記のとおり、とはいえちょっと長いですよね…。コードをスッキリさせたい方は、短縮形で記述することもできちゃいます。
.div{
border-radius: 10px 20px 30px 40px;
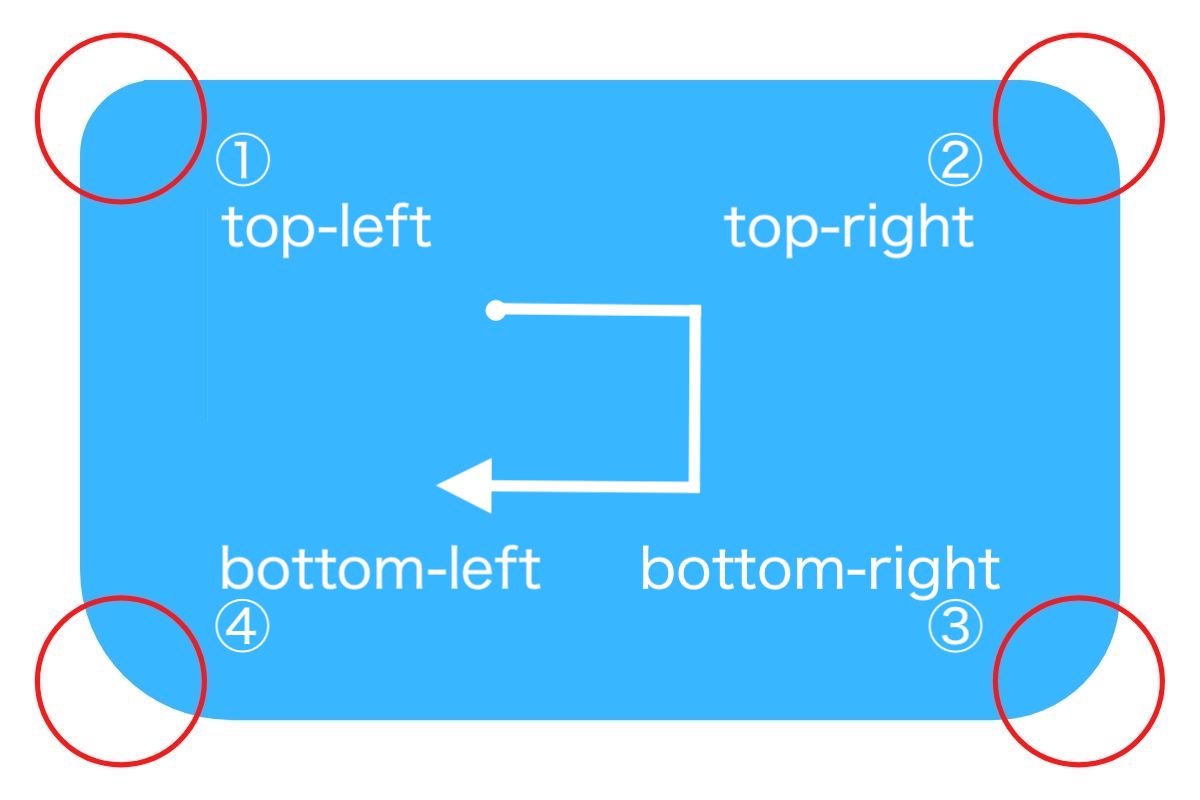
}①左上→②右上→③右下→④左下という順番に時計回りで書いていきます。1行だとだいぶスッキリしますね!
border-radiusアクロバティックな使い方

border-radiusをアクロバティックに使いこなすと、ひっじょーにいろいろな表現を実装することができます。
顔写真を丸く切り抜きたい!

いくつか方法があって
1:imgタグにborder-radius: 50%;
imgタグにborder-radius: 50%;を指定してあげると、顔写真などをまん丸に切り抜くことができますよ。簡単ですね。
ただし、画像は正方形だけに限ります。横長だと楕円形になってしまうので注意!
2:div要素にborder-radius: 50%;
div要素にborder-radius: 50%;を指定して、中にimgタグで画像を挿入する方法。
そのまんまだと画像が四角い状態ではみ出して表示されます。
そこで、overflow: hidden;をdiv要素に指定してあげて、はみ出したところを隠してあげましょう。
3:写真をバックグラウンドで表示させる
div要素にborder-radius: 50%;を指定して、写真はbackground-imageで表示させるという方法もあります。
要素は正方形に設定し、background-positionで写真の位置を調整するのをお忘れなく!
角が丸いボタンを作りたい!

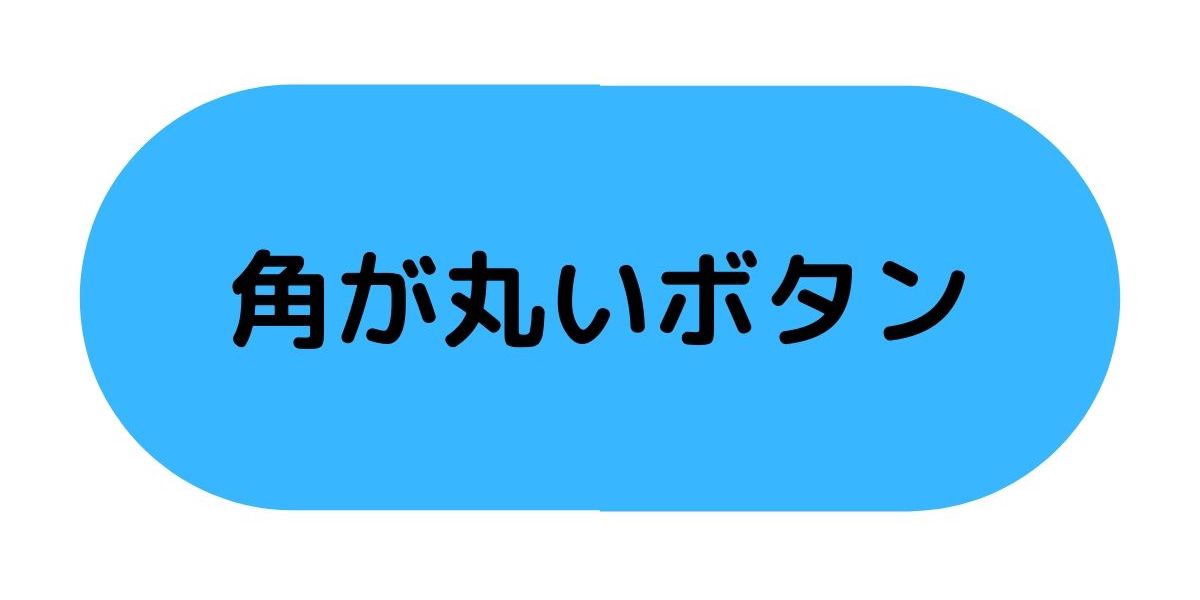
border-radiusを要素の高さの半分以上でpx指定してあげると、上のようなボタンを作ることができます。
たとえば、要素の高さが100pxであればborder-radius: 50px;と指定。
原理はよくわかりませんが、高さの半分以上ならば、かりにborder-radius: 500px;と指定しても上のような状態を保ってくれます。
たとえば、ソースコードは以下のとおり
.div{
width: 300px;
height: 100px;
border-radius: 50px;
background-color: skyblue;
}必ずpx指定で設定する
「%で指定してもおんなじじゃない?」と思われるかもしれません。

ところが、50%で指定してしまうと要素の幅の情報も考慮されてしまうため横長の楕円になってしまいます。
アイコン丸ボタンを作りたい!

これも顔写真を丸く切り取るのと同じ考え方でOK。
- 正方形のdiv要素にborder-radius: 50%;
- アイコンをpタグで記述
- 上下左右中央寄せにする
- アイコン丸ボタン完成!
いびつな形を作りたい!

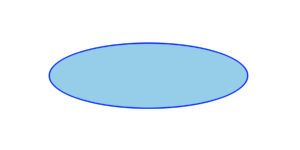
使うことは少ないと思いますが、実は各値は、高さと幅を別々で指定することもできます。つまり、楕円形にそって角を丸くすることができるのです。
これを使えば、上のような形も作れちゃいます。
ソースコードは以下のとおり
4行バージョン↓↓↓
.div{
border-top-left-radius: 80px 110px;
border-top-right-radius: 130px 30px;
border-bottom-right-radius: 210px 110px;
border-bottom-left-radius: 30px 150px;
}楕円の横の半径を先に書き、スペースをはさんで縦の半径を書きます。たくさんコードを書く必要がありますが、こちらの方が視認性は優れているでしょう。
短縮形バージョン↓↓↓
.div{
border-radius: 80px 130px 210px 30px/110px 30px 110px 150px;
}楕円の横の半径と縦の半径をスラッシュ(/)で区切り、それぞれを時計回りで書いていきます。直感的にどの半径なのか分からないので、こちらはあまりオススメしないですね。スッキリさせたい!という方はこちらを使ってもいいでしょう。
まとめ:border-radiusの使い方
この記事では、border-radiusの使い方を解説してきました。
4つの角に同じ丸みを与える
border-radius: 10px;4つの角に違った丸みを与える
border-radius: 10px 20px 30px 40px;上記のとおり
角を丸くすると優しい雰囲気がでて、ユーザーからするとなじみやすいWebサイトを作ることができますね!
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
