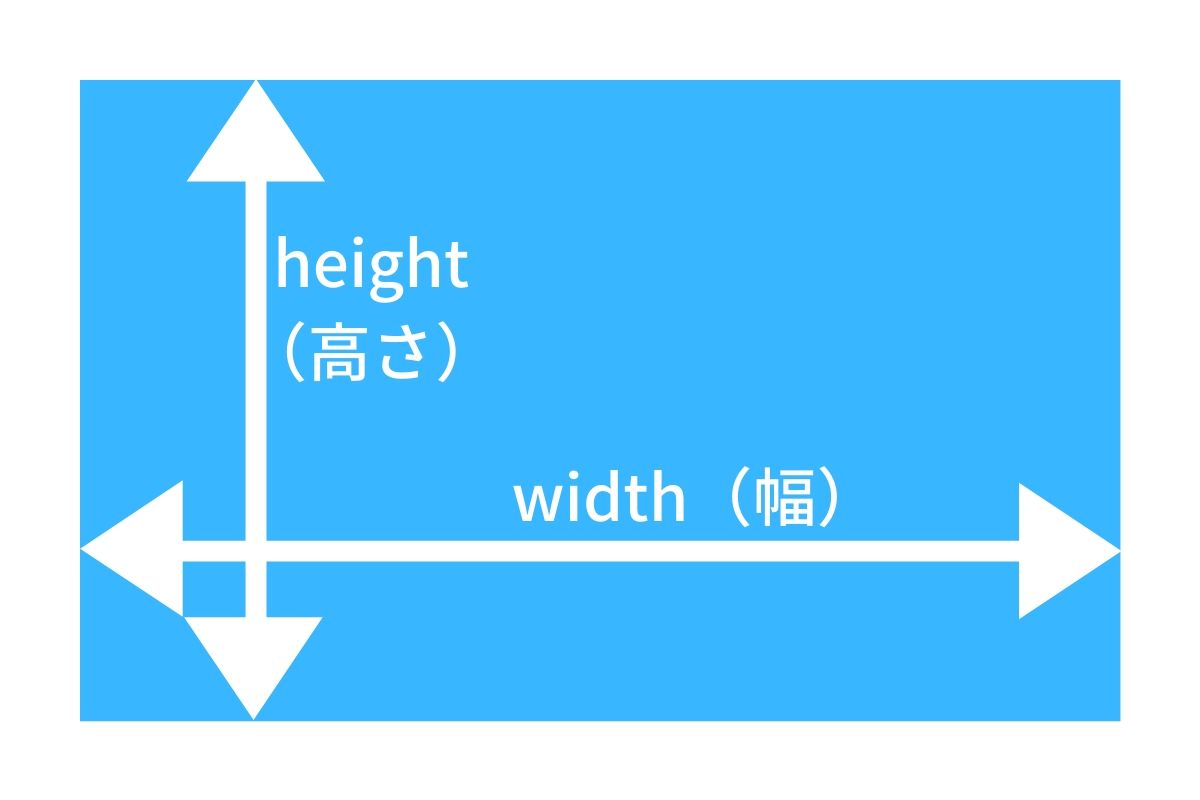
【CSS】width(幅)・height(高さ)とは?【よく使う指定を解説します】
「width(幅)、height(高さ)ってよく使うけど、なんとなく使っている。」「実際のところ、はっきりは理解していない。」
この記事ではこうした疑問に答えていきます。
よく使うCSSプロパティだからこそ、こまかい違いを理解すると、スムーズにコーディングを進めることができますよ。
では今回は、auto・px・%での指定方法をご紹介していきましょう。
【基本知識】width・heightとは?

書き方
.div{
width: 100px;
height: 100px;
}読み方
- width→ウィズ(withと区別するため、ワイズ、ウィドゥスと読んだりもする)
- height→ハイト
僕は初めの頃、heightをヘイトと読んでました。でもこれは間違いなので真似しないようにしてくださいね。
display:inlineでは高さ・幅の指定はできない
僕も勉強したての頃につまづいた点ですが、display:inlineの要素では、widthもheightも指定することはできません。
そういう設計になっているので仕方ありませんね。無理なものは無理なのです。
ちなみに、高さ・幅の指定ができるのはdisplay:blockとdisplay:inline-blockのときです。
【CSS】displayの使い方まとめ!blockとinlineの違いとは?
「displayの使い方が分からない…」「aタグに高さが効かないよ…」本記事ではこうした疑問を解決します。よく使われるblock、inline、inline-block、noneについて知り、CSSでレイアウトをスムーズに組めるようになりましょう!
ですから、display:inlineが初期値であるpタグやaタグ、spanタグでは指定してもピクリとも動かないことを覚えておきましょう!
width(幅)の指定方法
よく使うwidthから見ていきましょう。今回紹介するのは下記の3つ
- width: auto; ←初期値
- width: ○px;
- width: ○%;
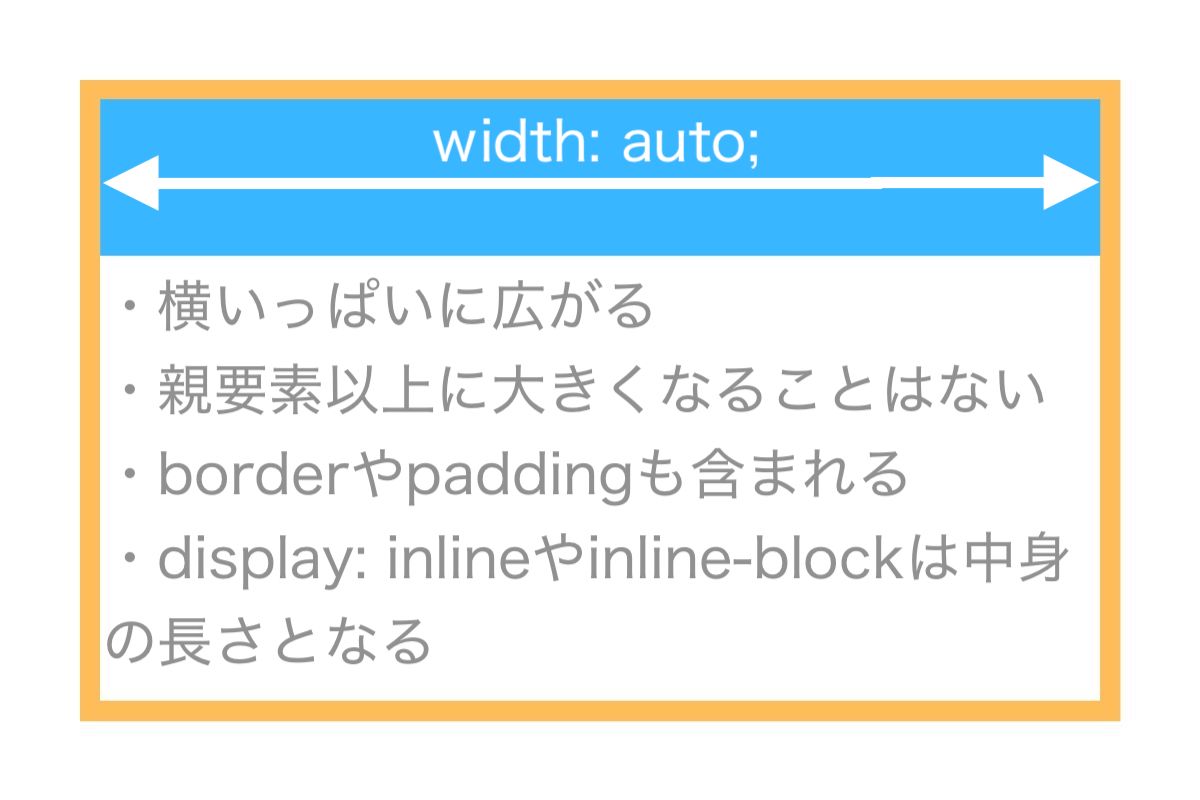
初期値であるwidth: auto;の決まりかた

CSSで指定しない場合、widthは初期値auto(自動)で、要素の幅は自動で決まることになります。とはいえ、自動で決まるにも基本的なルールがあります。下記のとおり
width: auto;のルール
- display: block → 横いっぱいに広がる
- display: inline → 中身(テキストなど)の長さに応じる
- display: inline-block → 中身(テキストなど)の長さに応じる
上記のとおり。display: inlineやdisplay: inline-blockのときには、テキストの文字数が多いほど、横幅も長くなるということですね。
親要素以上に大きくなることはない
とはいえ要素が入れ子になっている場合、子要素の幅は親要素より大きくなることはありません。
例えば、親要素が100pxなら、子要素も自動で100pxになります。
borderやpaddingも含まれる
autoだと、横幅の中にborderやpaddingも含まれるようになります。
設定するときは全体の大きさを考える必要がありますね。
widthをpx(ピクセル)で指定する

次に要素の横幅をpx(ピクセル)で指定してみます。CSSにおけるpxは絶対値であり、width: 100px;と書けば、親要素に関係なく、幅を100pxに指定することができます。
CSSでよく使う単位についてはこちら「【CSS】px以外の単位ってよく分からない?【em、remなどを解説します】」
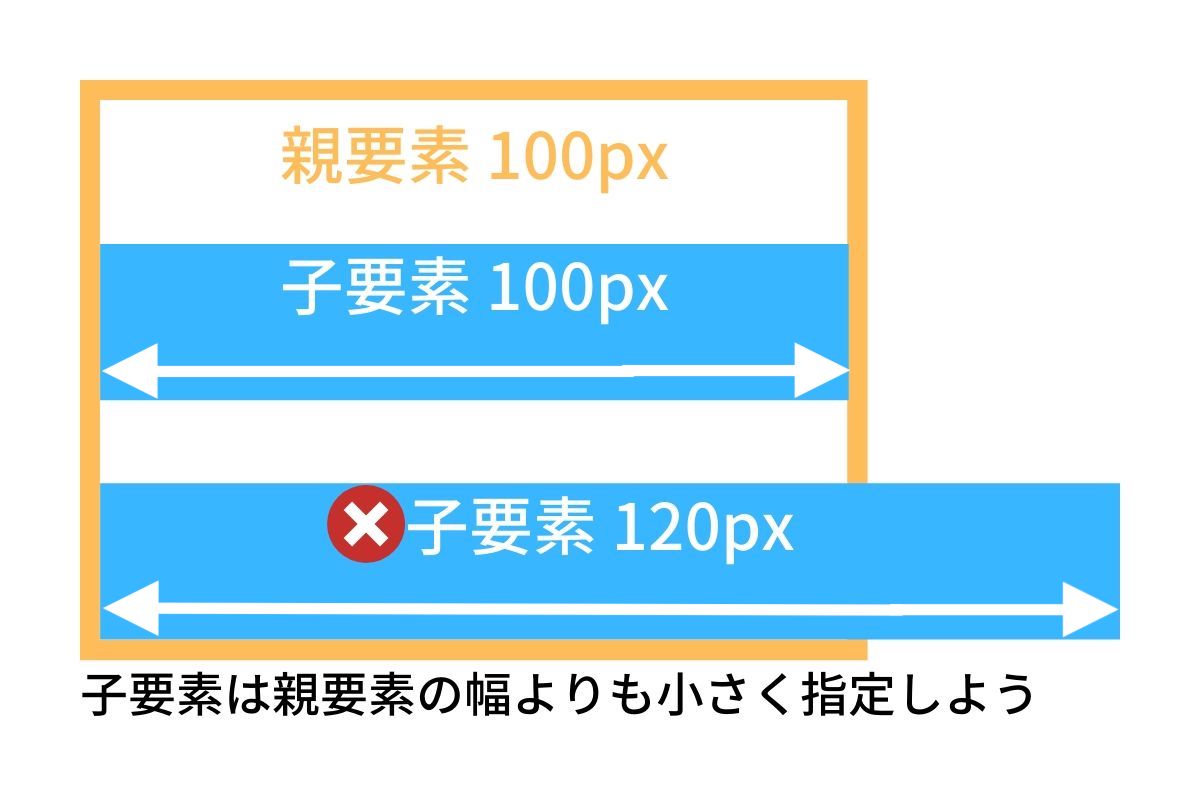
親要素の幅よりも小さく指定しよう!
子要素の幅を、親要素の幅よりも小さく指定してあげましょう。なぜなら、レイアウトが崩れてしまう可能性があるからです。
Webページを作るときに意識したいのは「子要素の幅は親要素よりも小さく指定」するという点です。
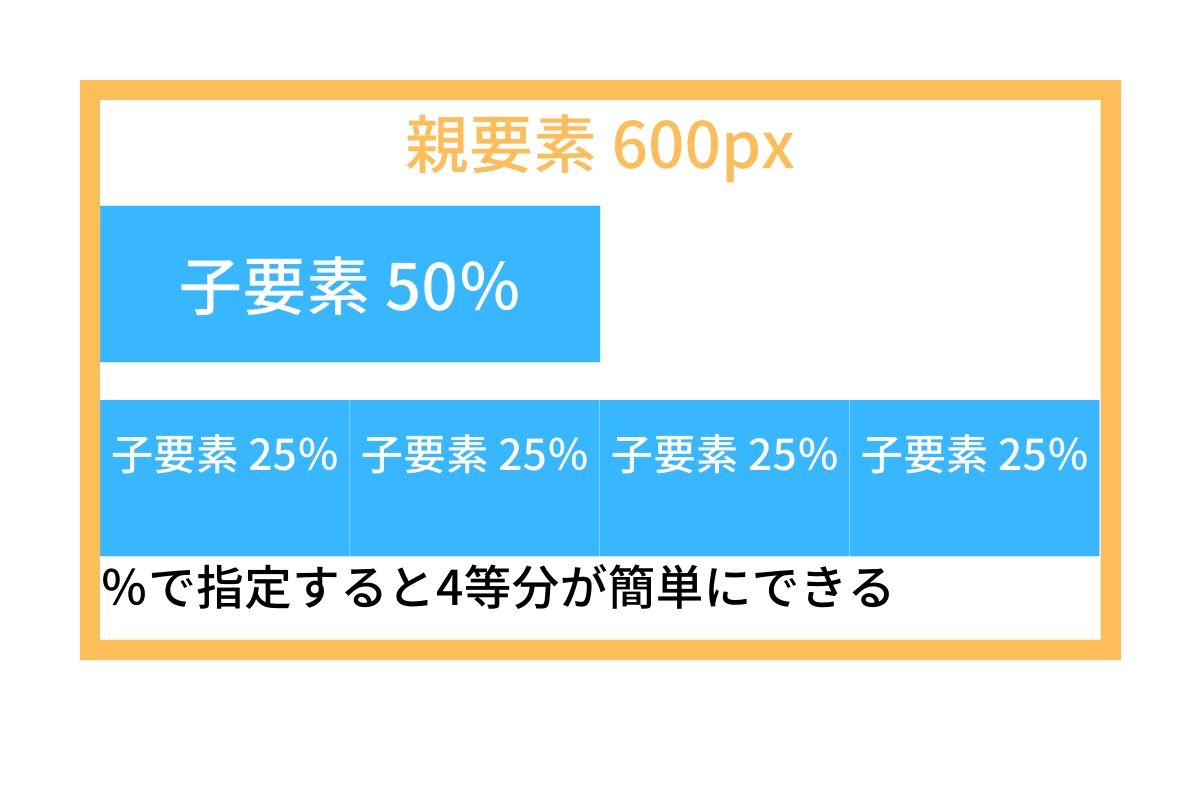
widthを%(パーセント)で指定する

widthを%(パーセント)で指定すると、親要素の幅に応じて横幅が変わります。
たとえば、親要素600pxで、子要素に50%を指定すると、、、子要素の幅は600px×50%=300pxになります。
100%にすると、親要素と同じ幅になる
%を使うと「要素を均等に並べたい」というときにとても便利です。
| 横幅いっぱい | 100% |
| 2等分 | 50% |
| 3等分 | 33.333% |
| 4等分 | 25% |
上記のとおり。
100÷(分けたい数)=指定する値
で簡単に分けちゃうことができるのです。便利ですね!
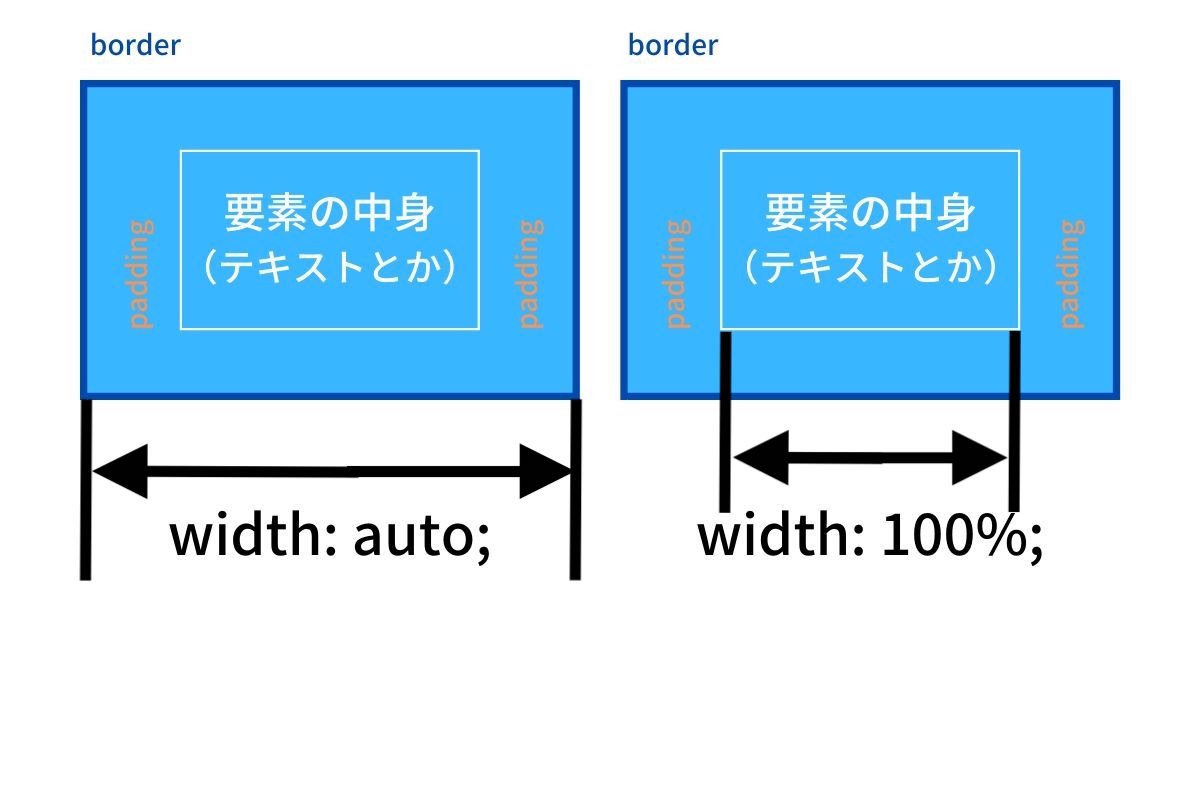
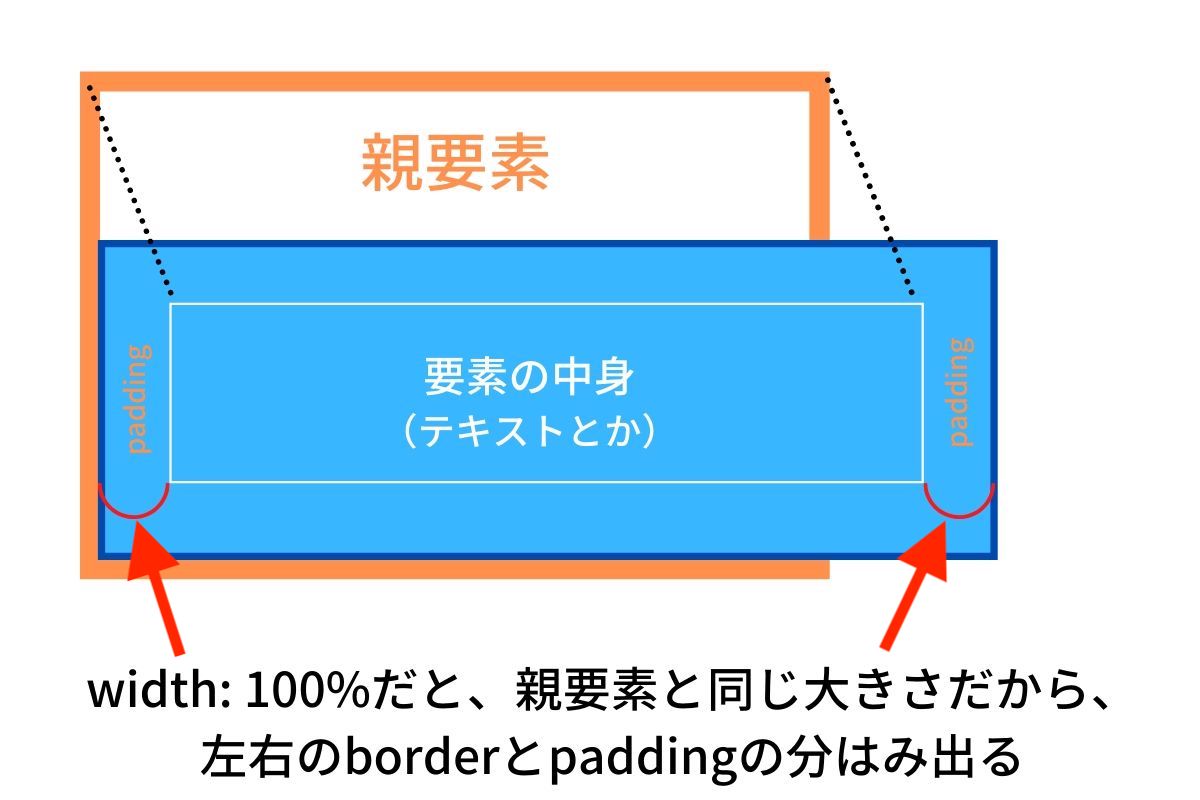
%指定ではborderやpaddingは含まれない
細かい話になってしまいますが、auto以外で指定すると横幅の計算にborderやpaddingは含まれません。違いは下記画像のとおり

この違いを理解していないと「width: 100%を指定したのにはみ出る」ということになりかねません。

対処法はいくつかありますが、簡単なのはbox-sizing: border-boxを指定して、borderまで横幅に含めてしまう方法です。
親の親の親の…どこまでも指定されていないときは、ブラウザの幅が考慮される
「じゃあ、widthがどこまでも指定されていなかったらどうなるの?」と疑問に思うかもしれません。答えはシンプルで「ブラウザの幅に応じる」ことになります。
もっと厳密にいうとブラウザの幅=bodyの幅ですね。
height(高さ)の指定方法
height(高さ)の指定方法も見ていきましょう。今回紹介するのは下記の3つ
- height: auto; ←初期値
- height: ○px;
- height: ○%;
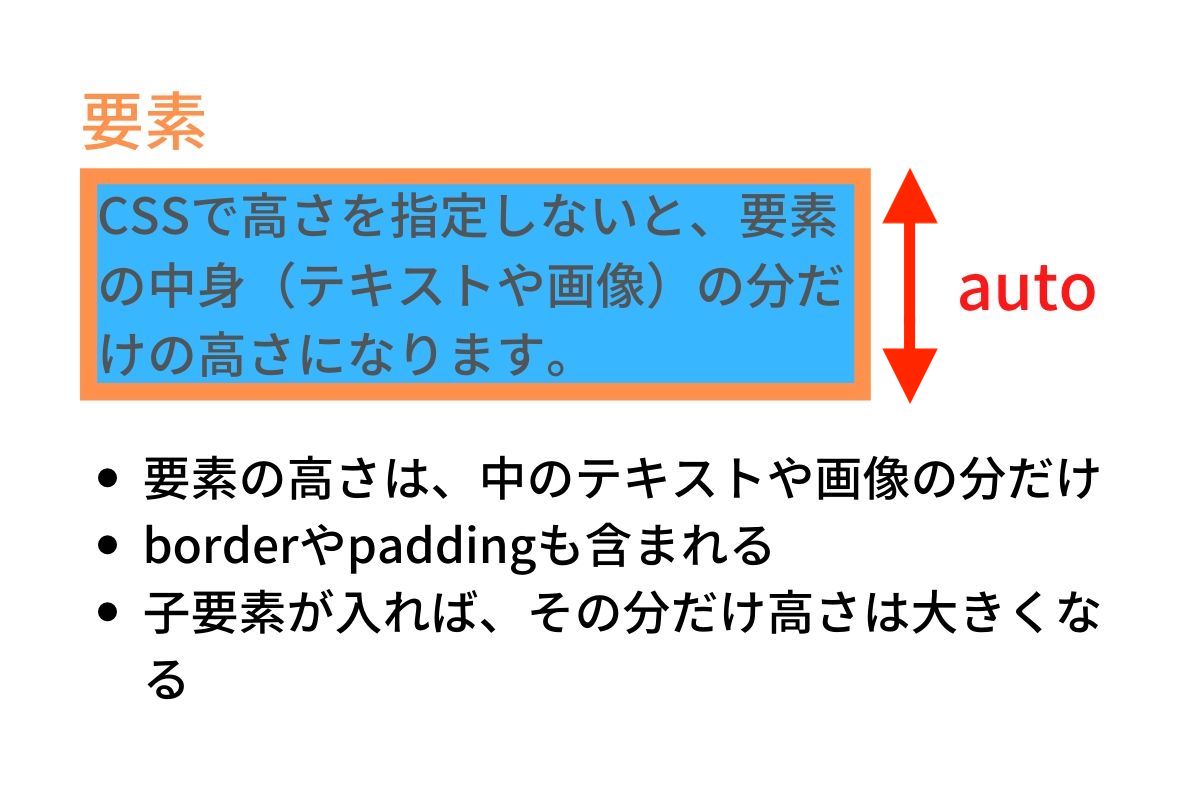
初期値であるheight: auto; の決まりかた

CSSで指定しない場合、heightは初期値auto(自動)で、要素の高さは自動で決まることになります。とはいえ、自動で決まるにも基本的なルールがあります。
height: auto; のルール
- 要素の中身(テキストや画像など)の分だけの高さ
- borderやpaddingも含まれる
heightをpx(ピクセル)で指定する
次に要素の高さをpx(ピクセル)で指定してみます。これもwidthと同じ考え方でOK。
height: 100px;と書けば、親要素に関係なく、高さを100pxに指定することができます。
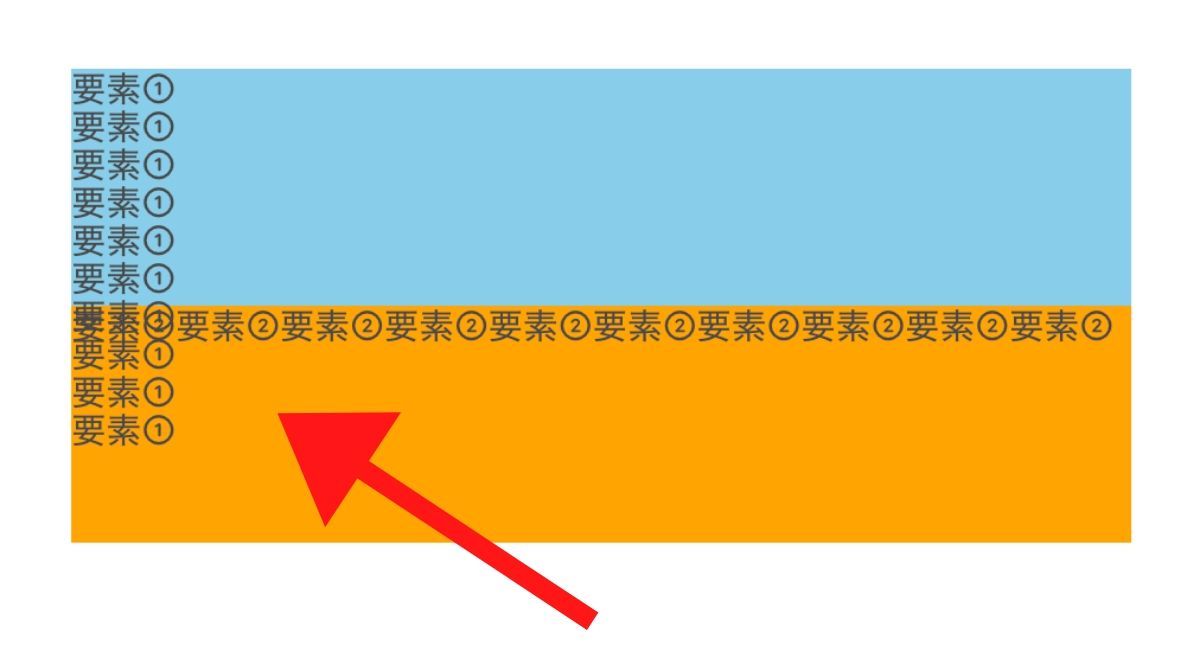
小さくしすぎないように注意しよう!
要素の高さを小さくしすぎると、子要素がはみ出してしまうからです。

はみ出した子要素は、別の要素と重なってしまい、カオスな状態になるので、heightをpxで指定するときは慎重に値を決めましょう。
heightを%(パーセント)で指定する
※heightを%で指定することは、ほとんどありません。また、widthと違いheightに%指定するのは、少し面倒です。ですから、読み飛ばしてもOKです。
heightを%(パーセント)で指定すると、親要素の高さに応じて変わります。
たとえば、親要素の高さが100pxのとき、子要素にheight: 50%;とすると高さは50pxになります。
親要素に高さ指定されていないと、%は効かない
このへんが面倒くさいポイントで、親要素のheightがautoになっている場合、%指定しても効きません。なぜなら、%は親要素を基準に子要素の高さを計算しているからです。
height: auto;は中身の高さであって、子要素が小さくなれば、親要素の高さも小さくなりますよね。でも親要素の50%で指定していると、結局のところ子要素の高さに影響されることになります。ここまできたら、いったい何に対しての50%なのか分からなくなりますよね。
ややこしい話なのですが、とりあえず親要素に高さ指定されていないと、%は効かないと覚えておきましょう。
補足情報 画面いっぱいに画像を表示したいときなどにはheightに%を使うことができます。でもそのときには、htmlタグからはじめてimgタグに至るまでの全てのタグに対してheight: 100%;を指定しないといけません。ちょっと面倒、、、
てっとり早く実装したいなら、100vhとか100vwといった単位を使った方がいいでしょう。
まとめ:width・heightとは?
この記事ではwidth・heightについて解説してきました。最後にポイントをまとめておきます。
- widthは幅・heightは高さ
- display:inlineでは高さ・幅の指定はできない
- width・heightの初期値はauto(自動で決まる)
- px指定により、固定の幅・高さを自由に決められる
- %指定すると、親要素に対するパーセンテージ
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
