【CSS】セレクタを理解して要素を狙い撃つ!
「狙ったとおりにCSSを適用できないなぁ」
「CSSのセレクタについてもっと知りたい!」
この記事ではこのような質問に答えていきます。
めちゃくちゃよく使うセレクタはじっくり丁寧に、あまり使わないセレクタはシンプルに、解説しました。
狙った要素にだけCSSを的確に適用させていくには、セレクタを使うと便利です。基礎の確認ついでに新たに勉強もしちゃいましょう。
CSSセレクタとは?

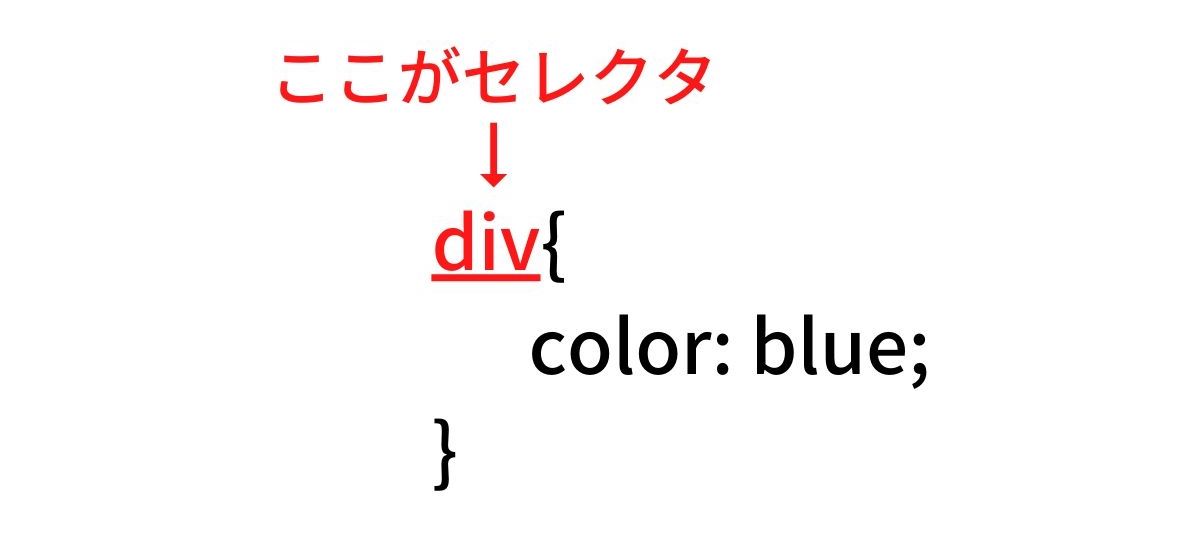
セレクタとは、CSSでのデザインをどの部分に適用させるかを指定するものです。
よく知っているのはクラス名やid名で指定する方法ではないでしょうか。実はその他にもいろいろな指定方法があり、知っているとすごく便利なセレクタもあります。
セレクタの使い方次第で、コードを見やすく、シンプルに書くことができるので、知っておいて損はありませんね!
めちゃくちゃよく使うセレクタ

htmlタグ(タグでの指定)
「ページ内のaタグをすべて白文字にしたい」という場合は、
a{color: white;}上記のようにタグ名をそのまま書いてあげればOK。これでページ内のすべてのa要素に対してスタイルを指定することができます。
注意ポイント:ページ内のすべてのhtmlタグに適用される
#id(id名での指定)
「headerエリアの横幅をpxで指定したい」といった場合などには、「#(ハッシュマーク)」idを使うと便利です。
#header{width: 1000px;}.class(class名での指定)
なんだかんだこれが一番使いますよね。
「classをつけた要素のスタイルをいろいろ変えたい」といった具合に、数え切れないくらいたくさんのシチュエーションがあります。
class名の前に「.(ドット)」をつけてあげましょう。
.header-icon{padding: 0 12px;}「,」複数のセレクタを指定したい
「複数のセレクタに同じスタイルを適用させたい」というときもあるかと思います。
そんなときは「,(カンマ)」で区切ってあげましょう。何個でもつなげられます。
header-icon,
header-link{
font-size: 24px;
}カンマの後には改行を入れてあげると、読みやすいコードになりますよ。
「 」子要素を指定したい(入れ子の絞り込み)
「ulの中のliに余白を設定したい」というときには下記のように書いてあげます。
ul li{padding: 10px;}画面上では見えないのですが、ulとliの間を「半角スペース」で区切ってあげています。これも何個でもつなげられます。
注意ポイント①:全角スペースはエラーの元
ときどき全角スペースで区切ってしまい、何でCSSが効かないのか悩むことがあります。半角スペースしか使えないことを覚えておきましょう。
注意ポイント②:子要素すべてにスタイルが適用される場合がある
ul liの中にさらにul liを入れている場合などには「一番上のulの中であれば、どれだけ深い階層でもすべてのliに適用されます」
次に紹介するセレクタで解決しちゃいましょう!
「>」直下の子要素だけを指定したい

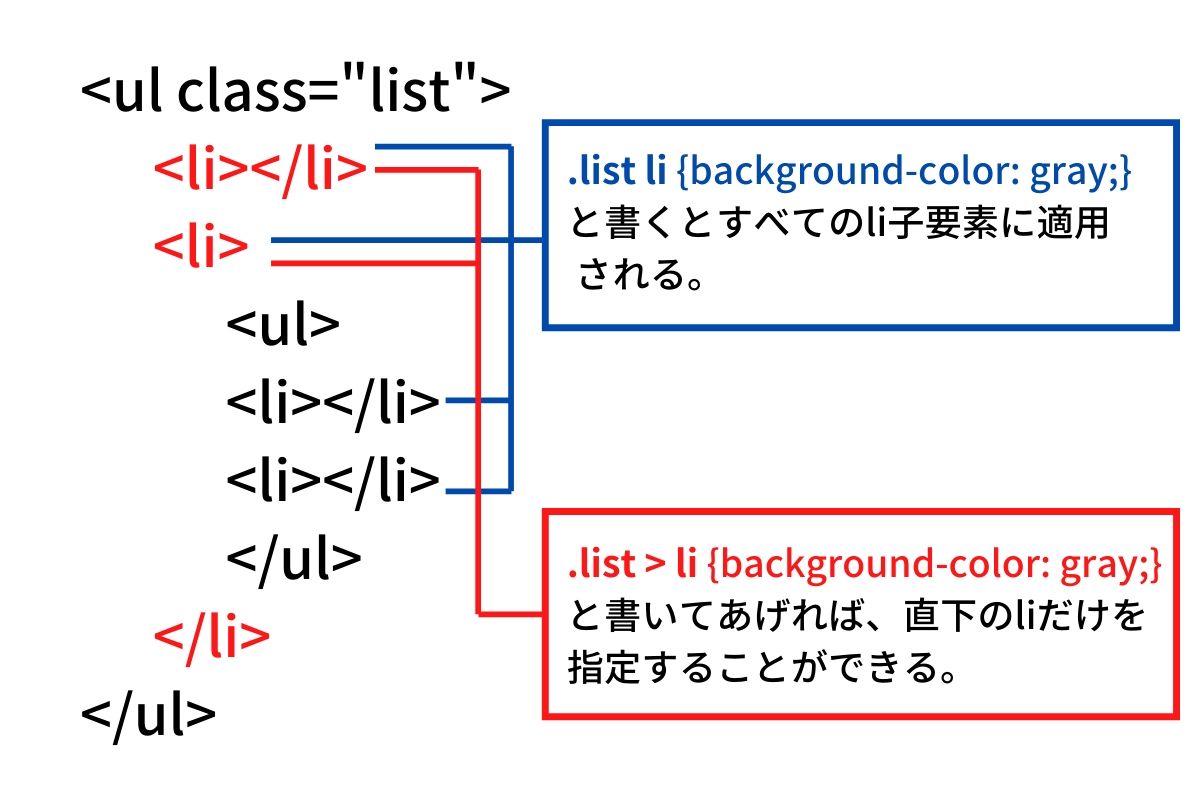
リストを入れ子にしていると「一番上のliたちだけの背景色を変えたい」というシーンに出会うことがあります。
そんなときは「>(小なり記号)」を使うと直下の子要素にだけスタイルを指定することができます。
ulのクラス名 > li {background-color: gray;}知っていると便利なセレクタ

「*」すべてを指定したい(全称セレクタ)
すべての要素にCSSを適用させたいときは、*{}のようにアスタリスクを使うことで、全要素指定することが可能です。
また、子要素との合わせ技を使って#div *{}のように書いてあげれば「#divの中のすべての要素」といった指定もできちゃうんです。
「+」直後の要素だけを指定したい(隣接セレクタ)
「ある要素直後の要素だけ文字色を変えたい」と思う場合、、、
.example + p{color: blue;}と書いてあげると「.exampleと同じ階層で、.example直後のp要素」にのみCSSが適用されます。
言葉ではわかりづらいですね、、、
<div>
<div class="example">適用されない</div>
<p>適用される</p>
<p>適用されない</p>
</div>
<p class="example">適用されない</p>
<p>適用される</p>
<p>適用されない</p>
</div>「~」後ろに続く要素を指定したい
「ある要素の直後から後ろに続く要素の文字色を変えたい」という場合には、「~(チルダ)」を使いましょう。
.example ~ p{color: blue;}と書いてあげると「.exampleと同じ階層で、.example直後から続くp要素すべて」にCSSが適用されます。
これも言葉ではわかりづらいですね、、、
<div>
<div class="example">適用されない</div>
<p>適用される</p>
<p>適用される</p>
</div>
<p class="example">適用されない</p>
<p>適用される</p>
<p>適用される</p>
<span>適用されない</span>
<p>適用される</p>
</div>「~」は後ろに続くすべて 「+」はすぐ後ろだけ
と覚えておくといいでしょう。
疑似クラスをいっしょに使うともっと便利!
:表記によって、htmlには直接書かれていないけど、状態から要素を指定することができます。
aタグでよく使うセレクタ
| a:hover{} | aタグにカーソルが乗っているとき |
| a:visited{} | リンク先が訪問済みのとき |
| a:link{} | まだリンク先が未訪問のとき |
| a:active{} | クリックしたとき(厳密にはクリックされてから離されるまでの状態) |
リストでよく使うセレクタ
| ul li:first-child{} | リストの最初だけ |
| ul li:last-child{} | リストの最後だけ |
| ul li:nth-child(odd){} | 奇数行だけ |
| ul li:nth-child(even){} | 偶数行だけ |
| ul li:nth-child(n){} | n番目だけ(2と書けば、2番目だけ) |
| ul li:nth-child(3n){} | 3の倍数だけ。(2n+1とか書けば3、5、7番目…に適用もできる) |
属性セレクタ

あまり使わないので知名度もじゃっかん低い気がしますが、属性を使ってCSSを適用することもできます。
使うときには「[](角かっこ)」で囲んであげます。
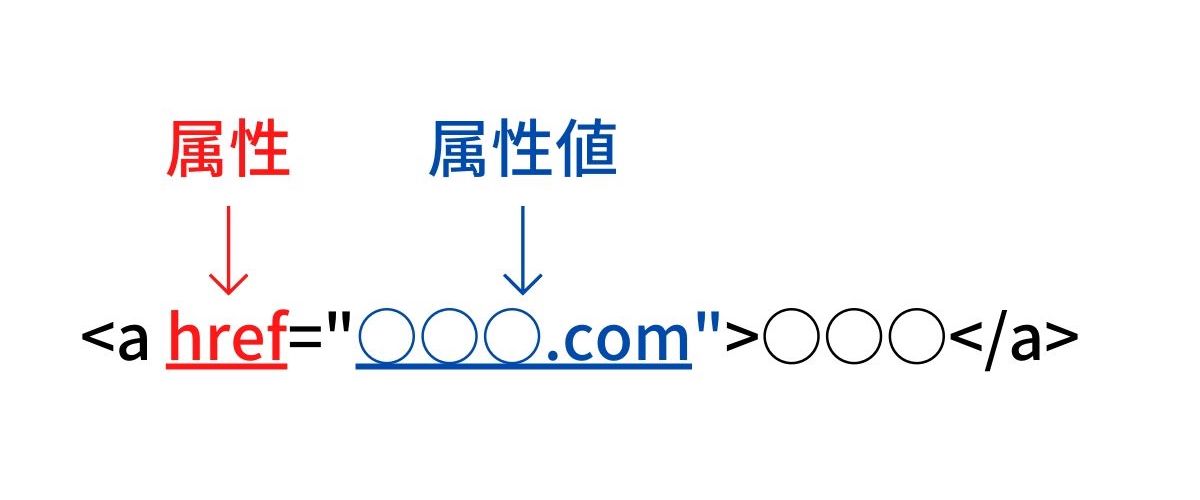
aタグのhref属性を例に見ていきましょう。
| a[href]{} | href属性を持つa要素 |
| a[href="〇〇.com"]{} | hrefが"〇〇.com"と一致する |
| a[href*="〇〇"]{} | hrefに"〇〇"を含む |
| a[href^="〇〇"]{} | hrefが"〇〇"で始まる |
| a[href$=".com"]{} | hrefが".com"で終わる |
この他にも、いろいろな属性を指定してCSSを適用することができます。
ちなみに、idやclassも属性の1つでp[class]{color: white;}と書いてあげれば、「class属性を持つp要素すべての文字色を白に変える」ことができます。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』