【模写コーディング】Airbnbは難しいけど、確実にやる価値はあります【僕も挫折した】
こんにちは、ふくたろう(@Happytaro6)です。
Airbnbの模写コーディングが終わりました。
率直な感想「挫折しかけるほど大変だったけど、終わらせる価値は絶対にある」。
この記事では、Airbnbの模写コーディングで学んだことについて、まとめていきます。
現在、模写コーディングに励んでいるかたに向けて「自分も頑張ろう!」と思ってもらえると嬉しいです。
Airbnbの模写にチャレンジしましょう。
Airbnbは難しいけど、確実にやる価値はあります【僕も挫折した】

今回、模写したサイトは「Airbnb」です。民泊で有名な会社ですよね。日本では規制がはいって浸透しなかったのが残念…。
実際、僕がAirbnbの模写を終わらせるまでに
- かかった期間→約6ヶ月
- 実働時間→トータル約50時間
- 挫折しかけた回数→3回
とまぁ、模写するだけでビックリするほど時間かかってますよね。ほんと自分の情けなさに絶望しました、、、
とはいえ、結果としてはかなり良い勉強になりました。模写コーディングをしている方は、ぜひやってみることを自信を持っておすすめします。
僕が書いたソースコードをさらす
出来上がりのイメージは、Airbnbのサイトに直接アクセスして確認してください。
≫Airbnb
※2020年4月1日現在、Airbnbのサイトデザインが変更されました。僕が模写した当時のイメージについては下記リンクから確認できます。
≫Airbnbのイメージ(スマホ)
≫Airbnbのイメージ(タブレット)
≫Airbnbのイメージ(PC)
Airbnbを模写して学べること

下記の5つ
- jQueryの使い方
- グリッドシステム
- ナビゲーショントグル
- jQueryのレスポンシブ対応
- スマホ優先でのコーディング
順番にみていきます。
jQueryの使い方
jQueryは必須です。
ナビゲーショントグルの開閉に使ったり、要素を移動させたりと、今どきのサイトを作っていくなら確実にjQueryは必要になってきます。
僕もHTML+CSSだけで模写していくと、動きのあるサイトは作れないという事実に気がつきました。
実際やってみるとjQueryはそんなにむずかしくないので、サクッと勉強しましょう。
jQuery勉強方法
- ドットインストールで動画見て、全体像をつかむ
- 必要な技術をググる(例:
[jQuery トグルメニュー]) - 模写コーディングに落としこむ
- 動きをチェック(動かなかったら修正)
グリッドシステム
Airbnbのサイトでは「グリッドシステム」という技術が使われています。エクセルで表を作るように、HTML要素を配置していくことができる便利な技術。
使い方にかんしては、ちょっとクセがあって直感的に操作できないのが難点。
しかしこれが非常に便利でして、Webサイトの作成であれば、効率的にレイアウトできること間違いなしです。
ナビゲーショントグル
このへんの実装が、脱初心者の分かれ目なんじゃないかと思っているんですが、ナビゲーションメニューをスマホに対応させるには「HTML+CSS+jQuery」の3つが必要。
イメージとしては下記画像のとおり

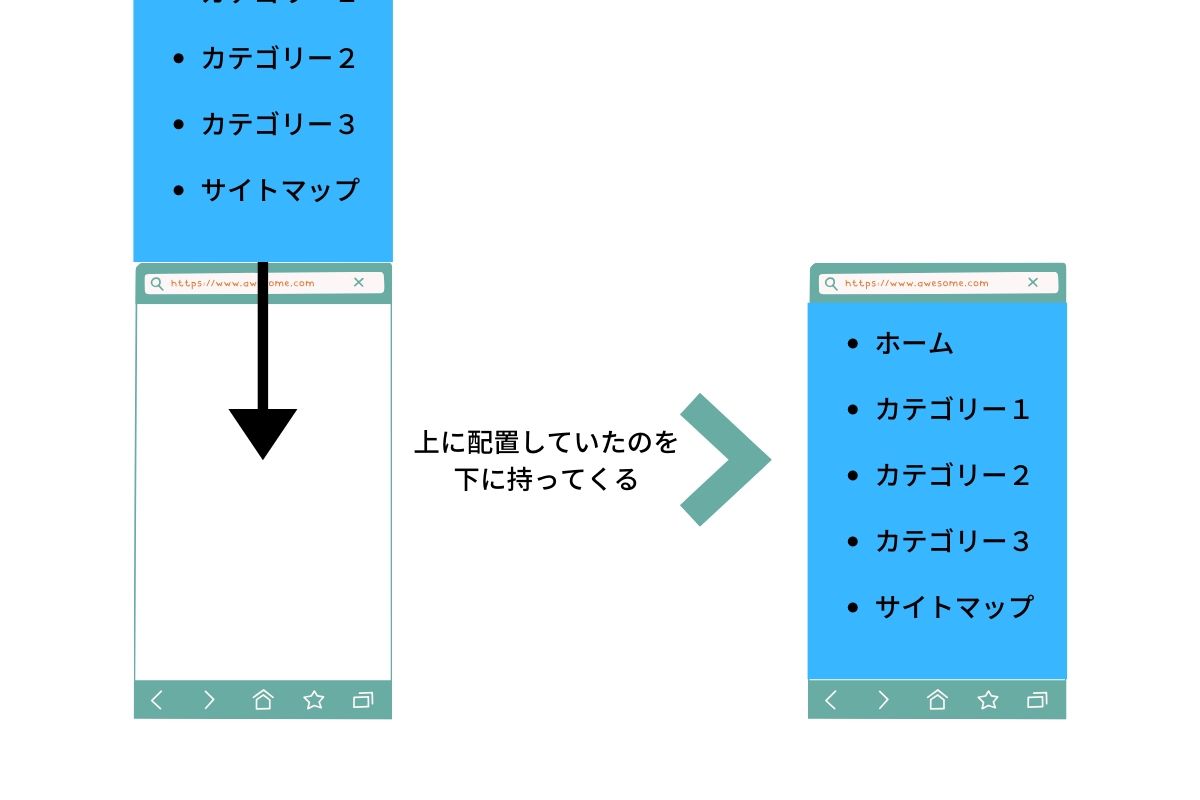
ナビゲーショントグル制作イメージ
- 画面外にナビゲーションをposition: absolute;で配置しておく(HTML)
- オープンボタンを押すと、topの値が変わるように、jQueryを組む
- クローズボタンを押すと、topの値がもとに戻るようにjQueryを組む
- 変化のスピードなど、細かい部分をCSSで調整していく
上記のようなイメージで、スマホに対応していきましょう。
なお、画面の横にくっつければ横から出てきますし、画面の下にくっつければ下から出てくるようになります。
jQueryのレスポンシブ対応
「スマホの時だけ動作させたいjQueryがある」というときには、jQueryもレスポンシブに対応させなければいけません。
今回はリアルタイムで画面の横幅を変えたときにも、jQueryを動作させたかったので、下記のようなコードをかきました。
各コードの詳細は「レスポンシブなJavaScriptを書くならmatchMediaが便利」の記事を見てください。
スマホ優先でのコーディング
今回僕は、PC表示からHTMLとCSSをマークアップしていきました。
ところが、あとあとになって「これってスマホの画面からマークアップしていったほうが楽なんじゃ?」と気がつきました。
マークアップする順番:スマホ→タブレット→PC
理由はシンプルで「モバイルファーストでデザインされているから」です。
スマホを基準に開発していく方が、あとになってから悩まないと思います。
これからAirbnbの模写コーディングをする方は、スマホから作っていくことをおすすめします。
Airbnb模写コーディングの流れ

下記のような順番で模写していくとわりとスムーズにいくんじゃないでしょうか。
- サイト全体を見て、ボックスの配置・アニメーション・レスポンシブの動きなどを確認する
- 大まかにHTMLをマークアップ(枠を作っていくイメージ)
- 細かな文章・画像を書き加えていく(ここは単純作業)
- CSSで文字の大きさ、色、余白などを調整していく
- レスポンシブに対応する(まだ jQeryは使わなくてもいい)
- jQeryを使って、レスポンシブに完全対応していく
上記のとおり
前述したように「スマホ→タブレット→PC」の順番で開発を進めていきましょう。
全体を把握しないまま、いきなり作り始めると、あとになってHTMLの構造に無理が生じて、修正することになります。
実際、僕の書いたコードもあとになってかなり無理やり修正していっています。
全体像を確認するのはとても重要です。
まとめ:Airbnbを模写コーディング
この記事では、Airbnbを模写コーディングした様子をご紹介してきました。
やってみるとわかるんですが、模写コーディングも思ったより難しいですよね。
とはいえ、「挫折してはいけないというわけではない」ので、僕みたいに挫折しかけてもOKです。
大切なのは、それでも立ち上がってやり続けること。
大変ですが、がんばっていきましょう!
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
