【HTML/CSS】完全初心者!リアルな写経コーディング【その②】
こんにちは、Happytaroです。
今回の記事は、『完全初心者!リアルな写経コーディング』シリーズの2回目です。
大それたネーミングですが、やっていることは模写コーディング。初心者のアウトプットです。
2回目はレスポンシブデザインを取り入れて写経コーディングしてみました。
- 今回、勉強したところ
- 次回勉強したいところ
- モチベーションアップ
- 僕の書いたソースコード
というトピックを扱っています。
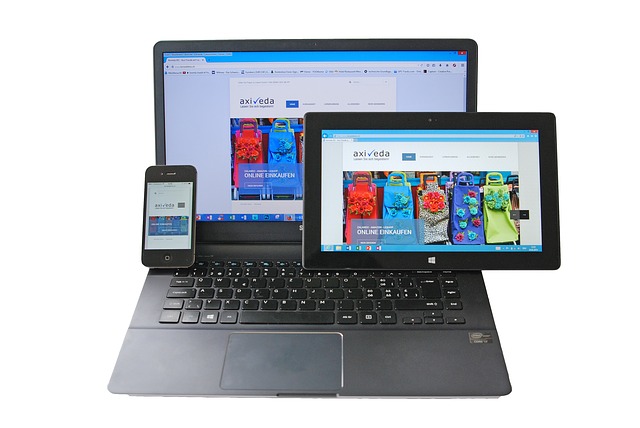
今回はレスポンシブデザインに挑戦しました!

今回お手本とさせていただいたサイトはコチラ↓↓↓
ワードプレス用のテーマですが、細かな装飾などが極限まで省かれているので、初心者用にはもってこいなのではないでしょうか。
ちなみにこのサイトを模写するのにかかった時間は19日です。
なかなか早くなりませんね、、、
ではさっそくソースコードをさらしておきます。
出来上がりのイメージとしては下記のような感じになりました。

今回勉強したところ

今回はレスポンシブデザインを中心に勉強して、その他にも細かい部分も勉強したので、羅列させておきます。
レスポンシブデザイン
レスポンシブデザインとは簡単にいうと、1つのサイトでスマホでもタブレットでもパソコンでも対応させましょう。ということ
レスポンシブデザインに対応させるには、超簡単にいうと3つのことだけやれば済んでしまいます。
- 訪問してきたデバイスの横幅を取得する
- スマホ用、パソコン用、タブレット用にCSSを分ける
- それぞれのCSSをコーディング
上記の内容を実際にどうやるのかは、丁寧にわかりやすく解説しているサイトが山ほど存在しているので、そちらを参照するのが効果的。
今回僕は、780pxをブレークポイントとしました。深い意味はありません。
レスポンシブデザインの作り方!簡単にスマホ対応する方法について
コチラのサイトは、metaタグの意味まで解説してくれているので、コードを理解するには最適。
CSSだけ!レスポンシブなサイトの作り方と鬼ほど使うプロパティ
コチラのサイトは、細かな技術を堅苦しくなくキャッチアップできるかと。
これからWebサイトを作っていくなら、レスポンシブデザインは必須です。
Progateでも勉強する内容ですから、必ず武器として装備しておきましょう。
Font Awesome
TwitterやFacebook、Instagramのアイコンを、Webフォントとして扱う事ができるとっても便利なサービス。(Font Awasome公式ページ)
アイコンを画像として扱うといろいろ面倒くさいので、Font Awesomeを四の五の言わずに使わせてもらいましょう。
サルワカさんの解説がとってもわかりやすいです↓↓↓
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
ハンバーガーメニュー
スマホサイトで右上によくある「三」こんな感じのボタン。「ナビゲーションメニュー」とも呼ばれています。
でも僕は「ハンバーガーメニュー」の方が愛嬌があって好きです。
ですが、これを実装しようとすると意外と難しく、JavaScriptの知識も必要になってきます。
ですから今回は、挙動までは実装しませんでした。(表示させるだけで手いっぱい、、、)
position: fixedを使って、ハンバーガーメニューを右上に固定z-index: 100;にする事で常に最前に表示- パソコン用CSSでは
display: none;で非表示にしていますが、レスポンシブではdisplay: block;で表示させます(CSSの後述の方が優先されるという仕様を活用) - 逆にパソコン用CSSで表示させていたメニューは、
display: none;で非表示にさせておきましょう
顔写真を丸く切り抜く
切り抜くというより、丸く表示させているという方が正しいのですが、、
- 画像をCSSでbackground-imageとして表示
- 高さ・幅を正方形にそろえる
border-radius: 50%;で角を丸くする
正方形の画像から、角を丸くして表示させているだけです。
ちなみに写真ACというサイトで、AIを使って架空の人物を生成できるので、人物写真を使うときでも著作権を全く気にせずに使う事ができたりします。
次回勉強したいところ

- レスポンシブデザイン、リキッドレイアウトの構築
- ボタンや検索などのインプット
- ハンバーガーメニュー実装
- hover時のカラー変更
- コーポレート型サイトの模写
この辺りを勉強できればと思っています。
まだまだ勉強する事がたくさんあって、ワクワクする反面、「先は長いなぁ〜」と絶望することもありますね。
でもコツコツ確実に積み上げていけば、下がることはないので、そこらへんがモチベーションを維持する視点かもです。
どんな優れたコーダーであっても同じ道を必ず通っているはずなので、スピードは違えど、同じ道をたどるだけですね。
完全初心者!リアルな写経コーディングその②まとめ
この記事では2回目ということで、僕が勉強した技術をご紹介しました。
- レスポンシブデザイン
- Font Awesome
- ハンバーガーメニュー
- 顔写真を丸く切り抜く
細かい部分までは扱っていませんが、勉強中の方ならなんとなくわかるはず。
脱初心者を目指して、ゴリゴリコードを書いていきたいところです。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
