【プログラミング】完全初心者!リアルな写経コーディング【HTML・CSS】
こんにちは、Happytaroです。
現在HTMLとCSSを勉強中。今は「写経」をしてプログラミングを勉強しています。
この記事では、リアルではどんな風に『写経コーディング』をしているのか?という疑問に答えます!
実際やっている僕も、完全素人なのでよくわかんない部分、適当にやっている部分はたくさんあります。
でも「そうやってやればいいんだ」と初心者の写経コーディングの小さなきっかけになれば嬉しいと思っています。ぜひトライしましょう!
完全初心者!リアルな写経コーディング -作業環境編-

最初ということで僕が現在(2019.7)使っている作業環境をサクッとご紹介しておきます。
申し訳ありません。エディターの導入方法とかファイルの準備とかはググってください。
初心者のうちはけっこう適当でいいのかなぁと思っているので、特にこだわりはありません!
- PC:MacBook Pro 13インチ
- エディター:Atom
- ブラウザ:Google ChromeとSafari
- セカンドモニター:LG 29インチ 21:9 ウルトラワイドモニター
- コクヨ キャンパスノート(ワイヤーフレーム書く用)
実際の作業環境はこんな感じです。初心者にしては割とリッチな環境なんじゃないかと批判が来そうですね、、、

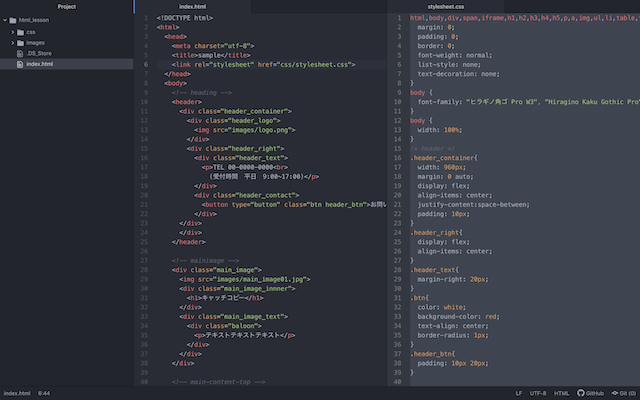
上記の画像は、MacBook Pro側の作業画面です。
画面全体にAtomを広げてコーディングしています。
「この部分どうやってコード書けばいいんだろう?」と分からなくなった時は、3本指でサッとスライドさせれば、Safariですぐに調べ物ができるようにしています。(Macって便利ですよね)

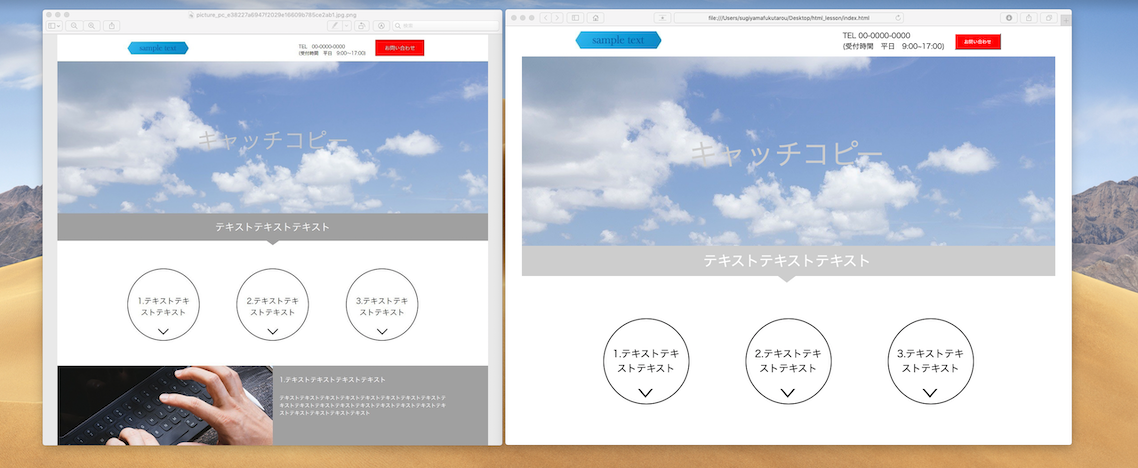
上記の画像はセカンドスクリーン側の作業画面です。
ご覧の通り、画面比率21:9という特殊なディスプレイを使用しているので、横幅がビヨーンと長くなっているのがわかると思います。
画面の左にお手本となるページの画像を表示し、右側にブラウザで現在のコーディングの様子を確認できるようにしています。
簡単に見比べることができるので、けっこうおすすめ。
完全初心者!リアルな写経コーディング -コーディング編-

では「実際にどんなコード書いているのか気になるー」って方に私が実際書いたコードを見せてしまいます。
あくまで僕が書いたコードなので、正解とは程遠いものになっていますので、参考程度にしてくださいね。
お手本としたのは下記のサイト。
【初心者向け】HTML+CSS練習用のサンプルコード
※記事が削除されたようなので、リンクは切ってあります。
レイアウトが超シンプルで分量も少なめなので、Progateを終えたばかりの僕にはちょうどいい感じのボリュームでした。
ただし、製作者が未経験時代に作成したもので少し古いので、サンプルコードを鵜呑みにするのはちょい危険。
CSSもレイアウトにFloatしか使用されていないので、僕は横並びのレイアウトとかをFlexboxで組みました。
他にも便利な機能があったらドンドン使ってしまいましょう!
現役のエンジニアの方が見たら、「めちゃくちゃだな!」と怒られそうなコードですが、見た目がそれっぽくなっていたらそれでいいのです。
レスポンシブデザインなんて考えてません!
コーディングの期間としては、余裕で1ヶ月くらいかかってます、、、
「他の仕事やっててできなかったんだよー」なんて言ったら、言い訳にしかなりませんが、ものすごい時間かかってしまいました。絶望…
現役の方だったら1日か2日で、余裕で仕上げてくる内容だと思います。もっと効率よくコーディングできるようにしていきます。はい。
完全初心者!リアルな写経コーディング -写経のポイント編-

「写経」といっても、ただ単にソースコードを書き写せばいいというものではありません!
次に僕が意識している写経コーディングのポイントをまとめましたのでご参考になさってください。
- お手本となるページを、ソースコードを見ずにコーディング。
- 分からなくなったら、すぐ調べる。
- ただし調べても解決できなかったら、ソースコードを見ても良い。
- 見た目はしっかり整える。
- レスポンシブデザインで作る。
コーディング完了後
見た目は同じでも、中身が違うということが多いです。
ほとんどのサイトは僕ら初心者が書くよりも、キレイで効率の良い書き方をしているはずなので、「この部分こういう書き方してるんだ」とか「そうすれば簡単に書けたんだな」とか
簡単に分析してみると、次につながる写経コーディングになります。
完全初心者!写経コーディング -まとめ-
この記事では、
- 作業環境編
- コーディング編
- 写経のポイント編
と3つに分けて写経コーディングをご紹介しました。
写経コーディングは基礎を勉強するよりも、難しく時間がかかりますね。
でも新しい知識が増えると、ウキウキしている自分にも気がつくのではないでしょうか?
このウキウキが次のコーディングにも必ず役立ちますので、継続してやっていきましょう!
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
