【CSS】displayの使い方まとめ!blockとinlineの違いとは?
aタグに高さを指定したんだけど、ピクリとも動かない…なんで!?
こうした経験はありませんか?実は僕もすでに経験済みです。どうして高さが効かないのでしょう。
それは、displayの使い方に問題があるからです。
そこでこの記事では、displayの使い方を解説していきます。小難しいことは後回しにして、なるべくシンプルに解説しているので、キャッチアップしやすいと思います。
displayの使い方をマスターして、レイアウトを自由自在に組めるようになりましょう!
displayとは?

たとえばdisplay: block;とかdisplay: inline;のように記述してあげましょう。
displayプロパティにはいろいろな値を入れることができますが、今回は下記の4つをご紹介します。
- block
- inline
- inline-block
- none
とりあえず上記の4つを覚えておけばなんとかなります。
タグごとにdisplayプロパティの初期値は決まっていて、ほとんどのタグはblockかinlineが初期値となっています。
たとえば、「divタグはblock」「aタグはinline」などなど…。
とはいえ、受験勉強みたいに1個1個覚える必要はありません。くり返し使っていけばそのうち感覚でわかってくるので大丈夫です!
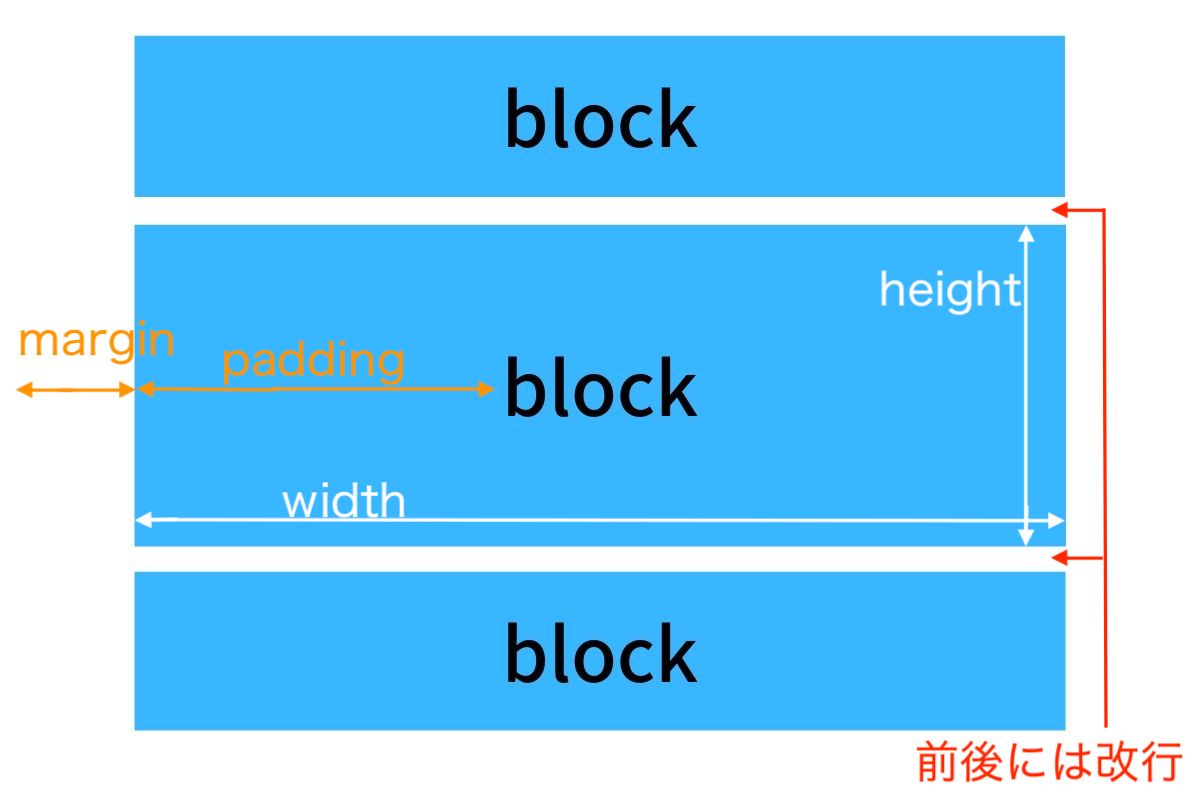
display:blockとは?

h1見出し、p段落、ulリストなどの1つのかたまりとして表示される形式。
display:blockのルール
- 要素は縦方向に並ぶ
- 前後に改行がはいる
- 高さと幅を指定できる
- 余白を自由に指定可能
- text-alignは無効
- 横幅いっぱいに広がる
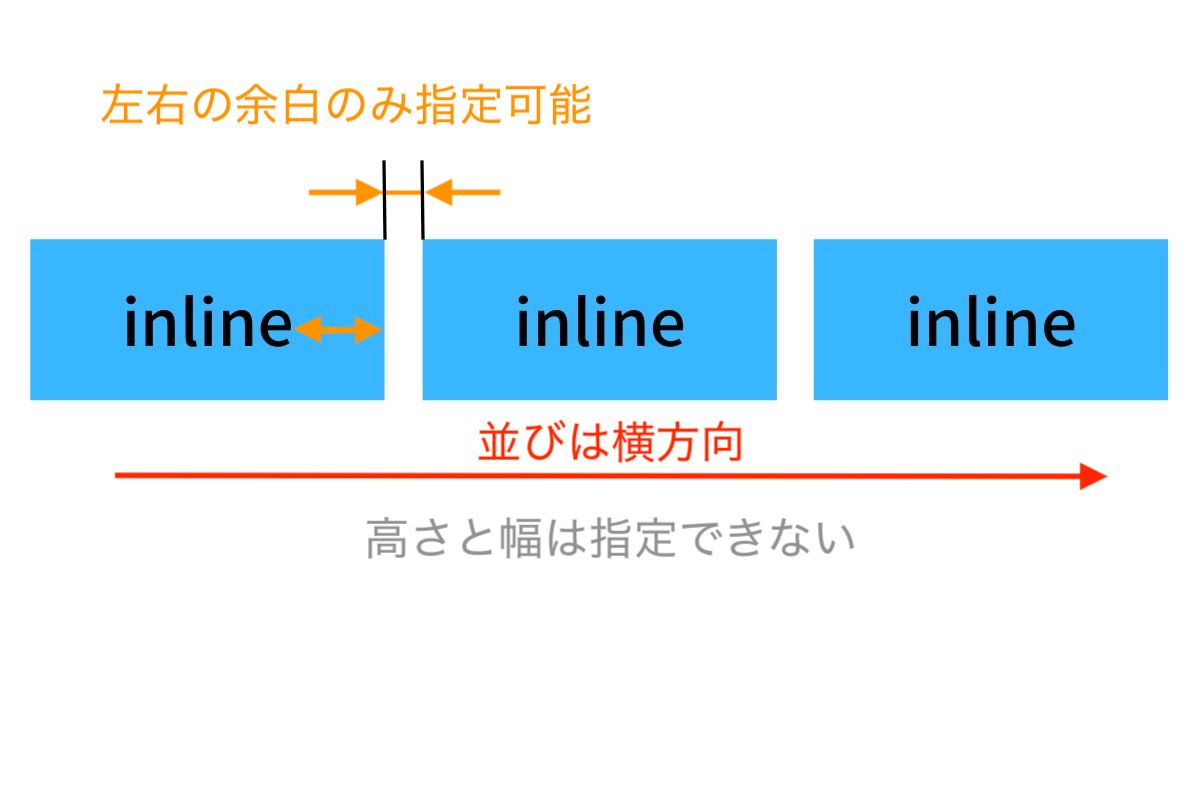
display:inlineとは?

spanタグ、aタグ、imgタグなどの主にブロックの中身として用いられる表示形式。
display:inlineのルール
- 要素は横方向に並ぶ
- 前後に改行は入らない
- 高さと幅は指定できない
- 左右の余白のみ指定可能
- text-alignが有効
display:inline-blockとは?

ざっくりいうと、blockとinlineのいいとこ取りをしたようのものです。並び方はinline的でblockの性質も合わせもっています。
display:inline-blockのルール
- 要素は横方向に並ぶ
- 前後に改行は入らない
- 高さと幅を指定できる
- 余白を自由に指定可能
- text-alignが有効
display:noneとは?
noneで指定された要素は、ブラウザ上で非表示になります。ユーザーからは見えなくなるというわけですね。
とはいえ、あくまでも非表示になるだけでデータとしては存在しているので、ウェブページが開かれるときにはもちろん読み込まれています。
読み込みスピードが速くなるわけではないので注意!
displayの使いどころ

displayは、block⇔inline⇔inline-blockをそれぞれ自由に行き来することができます。
ですからいろいろな時にわりと便利。
メニューバーを作りたい!
ulとliで作る場合、liリストアイテムをdisplay: inline-block;に変更するだけで、横並びになってくれます。
あとは高さ・幅・余白を調整しましょう。
補足情報 li要素をインラインブロックに変えると要素の間に隙間ができてしまいます。これは、ソースコードの改行を認識しているからであり半角スペース1つ分の空白ができてしまうからです。
回避方法としては2つ
- li要素を改行しないで記述する(コードの視認性は悪くなる)
- ul要素のfont-size: 0;にして、li要素に改めてフォントサイズを設定する
一般的には、font-size: 0;の方法が良いでしょう。
あとで見た時に混乱しないために、コメントを残しておくと親切ですね。
aタグをボタン風にしたい!
aタグは初期値がインラインなので、aタグにdisplay:blockかdisplay:inline-blockを指定してあげましょう。
あとは高さ・幅・余白を調整して、簡単にボタンが作れてしまいます。
レスポンシブデザインで要素を非表示にしたい!
ハンバーガーメニューとか、スマホでは必要だけどパソコンでは必要ないって要素ありますよね。(逆の場合もあり)
そんなときは、display:noneを指定して非表示にしましょう。
まとめ:displayの使い方
この記事では、displayの4つの値を見てきました。
- block
- inline
- inline-block
- none
僕もCSSでレイアウトを組もうと思ったら、要素がインラインで余白の設定が効かないぞ?っていうことが結構ありました。
displayの使い方を知っておくと、レイアウト調整がスムーズに行くと思います!
ぜひ使いまくって覚えましょう!!
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
