GitHub Gistを使ってブログにコードを貼り付ける【簡単】
「ブログの記事内に直接コードをかくのは面倒くさいな…。プラグインを使うとページスピードが遅くなるっていうし…。なんかいい方法ないかなぁ?」
こういった疑問にお答えします。
この記事では、GitHub Gist(ギットハブギスト)を使って、ブログにコードを簡単に表示させる方法を解説。
プラグインを使わないので、ページスピードを遅くすることを避け、セキュリティの問題もクリアできます。
この記事の想定読者
- WordPressでブログを運営している
- CSSについて、基本的な知識がある
- プラグインを使わないでコードを表示したい
- 記事内に直接コードを書きたくない
さっそく見ていきます。
GitHub Gist(ギットハブギスト)とは?

GitHub Gistとは、コード断片を共有するサービスのことです。
GitHub Gistで出来ること
- コードの一部を管理することができる
- ブログなどに簡単に貼り付けることができる
- 1ファイル単位でバージョン管理できる
- 他の人のコードを自分のところにコピーできる(Fork)
さっくり上記のとおり。
GitHubというソースコードを管理するサービスがありますが、GitHub Gistも同じ会社が運営しています。
GitHub を使った事があるという方なら、なにも難しいことはありません。
GitHubを使った事がないという方は、初めての体験で最初は戸惑うかもしれませんが、2、3回使えば慣れるくらいカンタン操作です。
ブログへのコードの貼り付けかた
Gistを作成する
手順は下記のとおり
- GitHubにサインイン(アカウントの作成は割愛)
- GitHub Gistホームページに移動
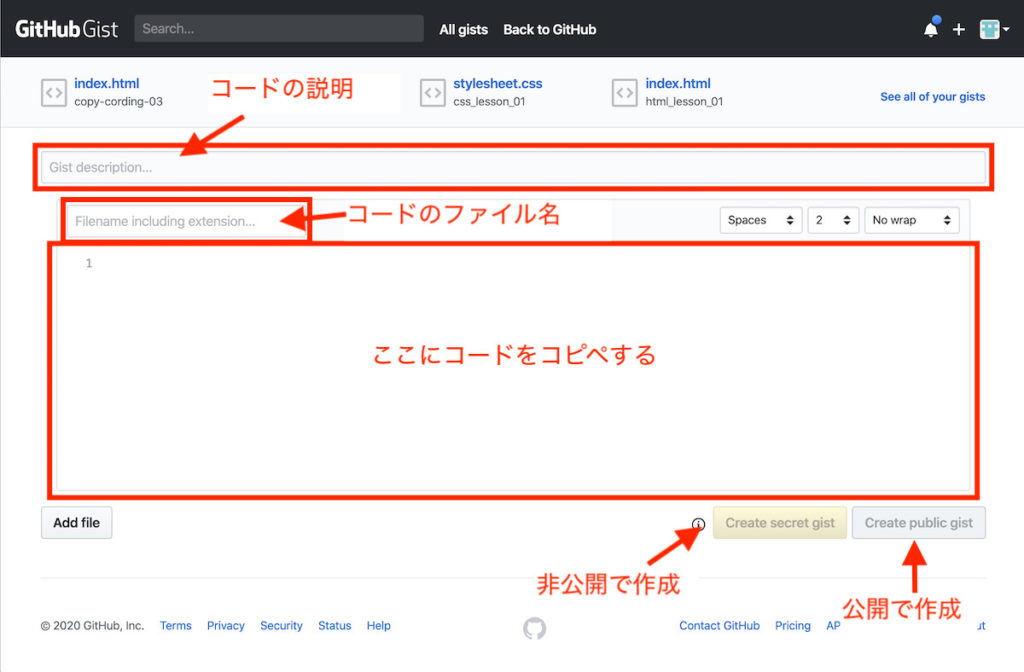
- Gistを作成

| Gist description... | コードの説明を書きます。プロジェクトの名前とか、それがどんなコードなのか見分けがつくように書きましょう。 |
| Filename includeing extension... | ファイル名を入力します。「index.html」というように拡張子まで書きましょう。理由は後述。 |
| Indent mode | インデントを[スペースorタブ]どちらにするか選択 |
| Indent size | タブで挿入されるスペース数 |
| Line wrap made | 行が端まできたら[折り返さないor折り返す]どちらにするか選択 |
| コード入力欄 | ソースコードを入力(コピペOK) |
| Add file | コード入力欄が1つ追加されます |
| Create secret gist | 非公開用のGistを作成します |
| Create public gist | 公開用でGistを作成します |
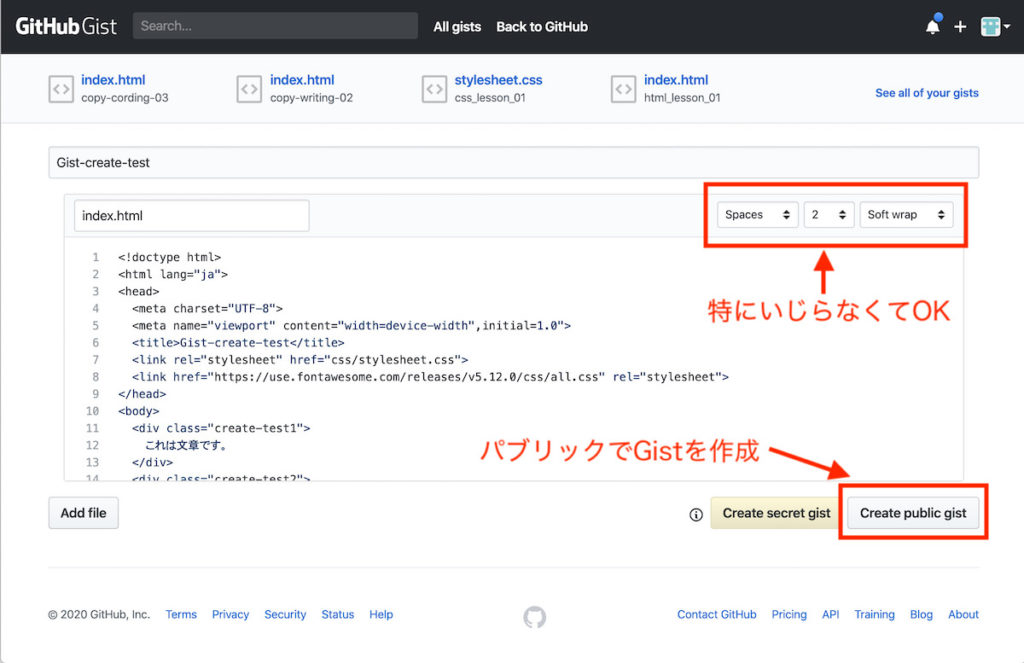
今回はこんな感じで記入してみました。インデントは特にいじる必要はないでしょう。公開用でGistを作成します。

ここまででGistの作成は終了。
ブログへの貼り付けかた

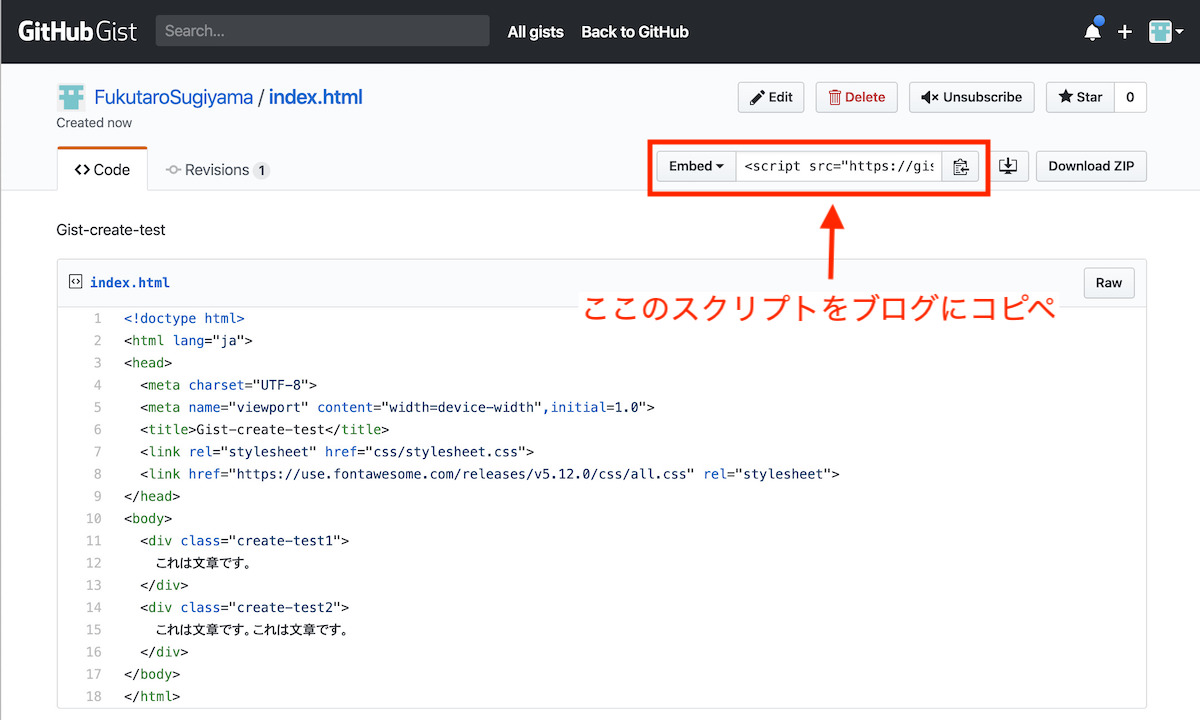
Gistを作成すると、右上に[Embed]というボタンが表示されます。そこに書かれているスクリプトコードを、ブログの記事作成画面にコピペするだけです。
注意ポイント
- ビジュアルエディターではなく、テキストエディターにコピぺしましょう
- https:から始まるソースになっているか確認
僕のブログでGistを貼り付けるとこんな感じ↓↓↓
ちなみに何もカスタマイズしていない状態だとこんな感じ↓↓↓

以上がGistを使ったブログへのコードの貼り付けかたでした。
見た目をカスタマイズする

Gistをそのまんま貼り付けた状態だと、サッパリしすぎててブログとマッチしないということもあるかもしれません。解決策はいたってシンプルで「ブログ側のCSSを追加設定」するだけでOK。
僕はWordPressで設定しましたが、基本的にはどのブログサービスでもCSSをいじれるようになっていると思うので、流用してもらって大丈夫です。
最大の高さを指定
.gist .gist-data{
max-height:400px!important;
}長いコードでも、表示される最大の高さを400pxまでに設定することができます。「400」の数字を変えることで、最大高さを調整してください。
こんな感じ↓↓↓
隠れているコードはスクロールすることにより見ることが可能です。
ちなみに[view raw]をクリックすると、コードだけが書かれたページが表示されます。長いコードでも全体をいっぱつでコピーできるのでわりと便利。
コードの奇数行列だけに色をつける
table.highlight tr:nth-child(2n+1) td {
background: #f4f9ff;
}[#f4f9ff]の部分を好みのカラーで書き換えれば、その色になります。
16進数のカラーコードが分からなかったら「HTMLカラーコード: WEB色見本 原色大辞典」でカラーコードを探せます。
偶数行だけ色をつけたい場合は、nth-child(2n+1)の部分をnth-child(2n)に変えてください。
メタ部分の背景色を変える
.gist .gist-meta{
background-color:#d6eaff!important;
}「hosted with ♡ by GitHub」とか書いてある下の部分の背景色を変更できます。[#d6eaff]の部分を好みのカラーで書き換えれば、その色になります。
Gistまわりの余白を調整する
.gist{
padding-left:40px;
padding-right:40px;
}
@media only screen and (max-width: 479px){
.gist{
padding-left:20px;
padding-right:20px;
}
}Gistをそのまま貼り付けると、ブログテーマによっては大きさが合わないことがあるかもしれません。
ここらへんの調整は、テーマによって全然違うので、ご自分のテーマに合わせて設定してみてください。
GitHub Gistを使う上での注意点

GitHub Gistを使う上での注意点は下記のとおり
- ファイル名は「.拡張子」で終わらせないと、シンタックスハイライトされない
- コードの一部を取り出すことはできない
- シークレットGistは検索できないだけ(URLを知っていればアクセス可能)
- Gistのサービスが終了すれば、当然使えなくなる
特定のファイルを埋め込むことはできるようだ
たとえば、1つのGistにindex.htmlとstylsheet.cssという2つのファイルがあった場合。
特定の Gist ファイルをブログに埋め込むには、Embed URL に?file=ファイル名を追加します。
<script src="https://gist.github.com/FukutaroSugiyama/39ea494e8ca0fba5985a53aee656d56a.js?file=index.html"></script>これでファイルを個別に貼り付ける事ができます。
まとめ:GitHub Gistを使ってブログにコードを貼り付ける
・長いコードはGitHub Gistで貼り付ける
僕は上記のように使い分けることにしました。
プラグインを入れなくてもいいという所に、Gistを使う最大のメリットがありそうですね。
とはいえ、突然サービスが終了するってこともなくはないので、そういった点がリスク(デメリット)になるかもです。
なんにせよ、ちょこっとコードを載せるにはおすすめ。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
