【CSS】positionってどんなときに使うの?【それぞれの値も解説】
「position: absolute;とか分かんない…」
「みんなどうやってんの?」
この記事ではこうした質問に答えていきます。
positionで配置ができるようになると、デザインの表現幅がグッと広がります。
さいきん多いリッチでオシャレなWebページも作れるようになっちゃうんです。
ぜひマスターしたい技術ですね。
ではさっそくみていきましょう。
【CSS】positionってどんなときに使うの?

たとえば「写真の上にテキストを重ねたい」「ナビバーを画面の上に固定したい」「右下にボタンを固定させたい」…などなど。
ちょっと複雑な配置をしたいときにとっても便利なプロパティなんです。
positionの書き方(構文)
positionプロパティは下記のようにかきます。
div{position: 値:}とってもシンプルですね。
値は下記の5つを入れることができます。
positionの値は5種類
- static → 初期値。指定することはほとんどない
- relative → 現在の位置を基準に相対的な位置を決める
- absolute → 親要素を基準に絶対的な位置を決める
- fixed → 親要素を基準に絶対的な位置を決める。スクロールしても位置は固定される
- sticky → 配置箇所までスクロールされ、その後ボックスは固定される
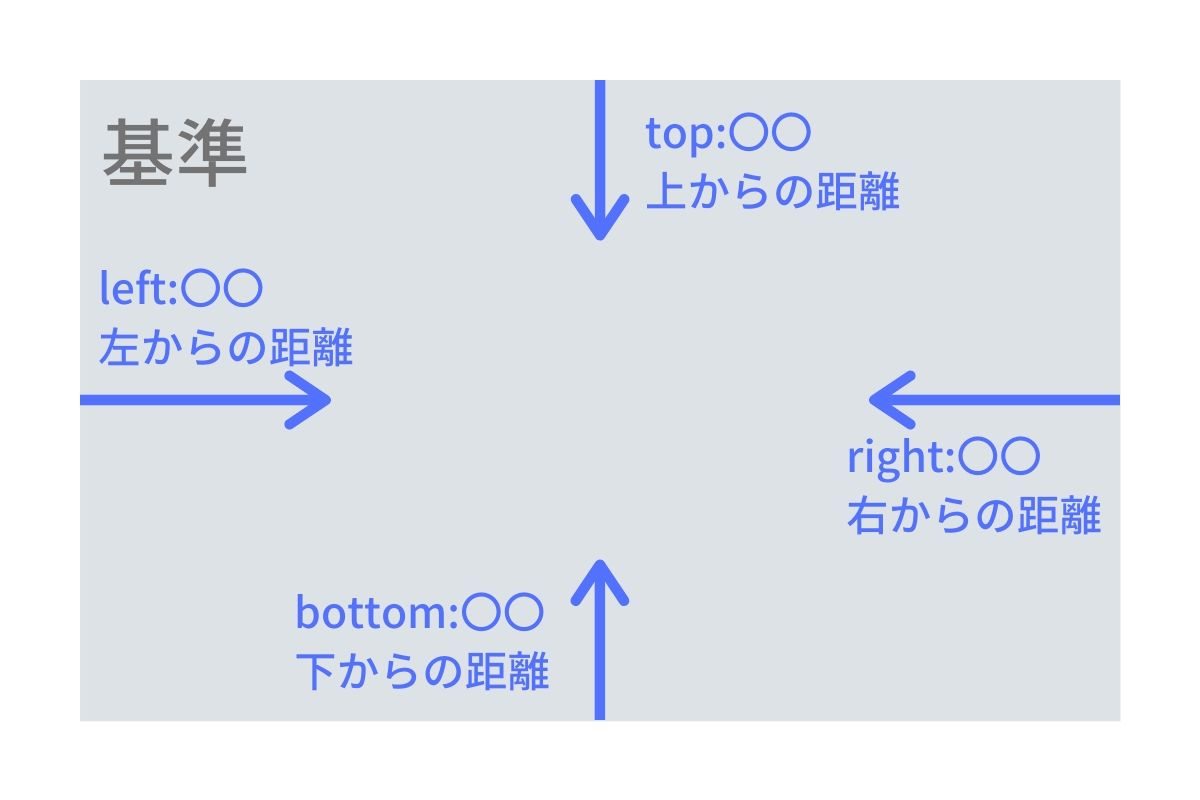
positionとセットで使うtop・bottom・left・right
positionを書いたあとは、セットでtop・bottom・left・rightというプロパティを使います。これで具体的な位置を指示していくわけですね。
- top:基準の上からの距離
- bottom:基準の下からの距離
- left:基準の左からの距離
- right:基準の右からの距離
※これらはposition: static以外のときに有効です。
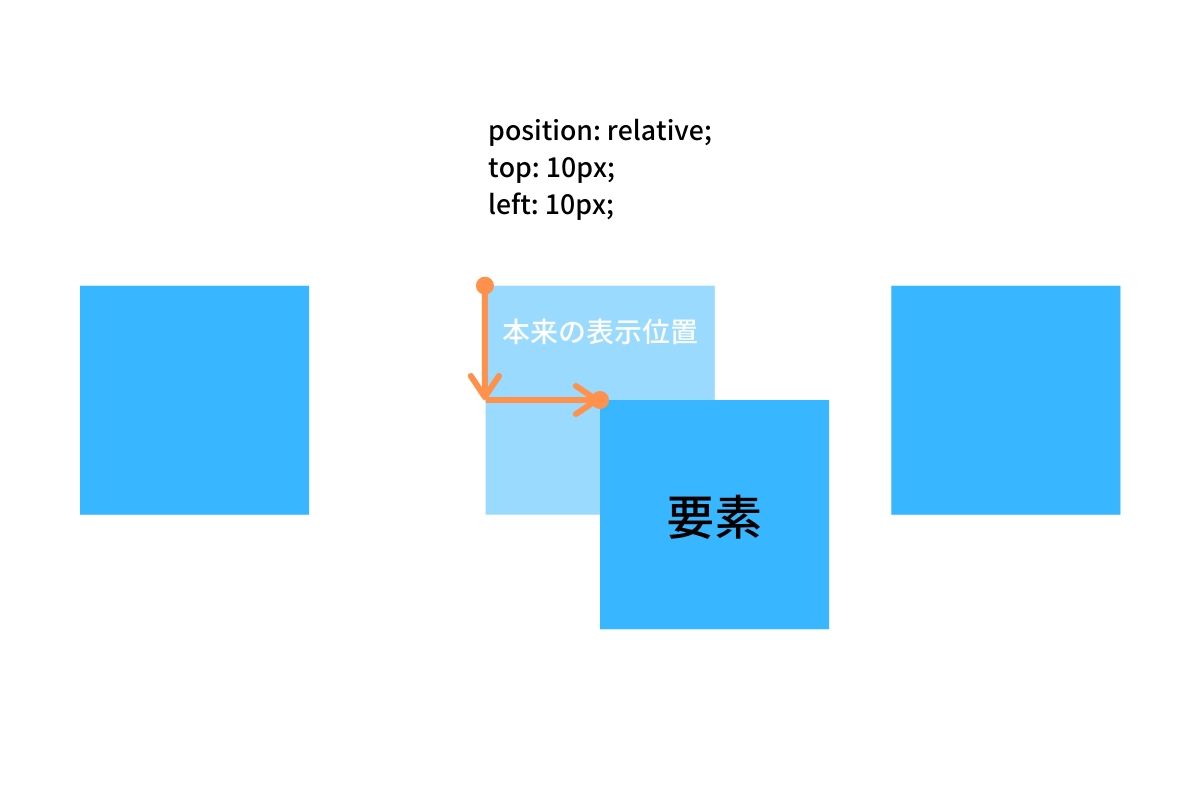
top・bottom・left・rightの書き方とイメージ

div{
position: relative;
top: 10px;
left: 10px;
}これまでのことをまとめると、上記のように書いてあげます。px以外にも%を使うこともできます。
「上から〇〇pxで、左から〇〇px」というように基本は2つを組み合わせて使います。leftとright、topとbottomを同時に指定することはほとんどありません。
positionを使う流れ
- positionプロパティで基準を決める
- top・bottom・left・rightで具体的な位置を決める
static(スタティック)をもうちょっと解説
ここからは、positionの各値についてもう少し解説していきます。まずはstaticから見ていきましょう。
staticはあんまり使わない…
じっさいにstaticはあまり指定する機会はありません。ですから、あまり意識する必要もない値ですね。いちおう以下のことは知っておいてもいいかもです。
- 初期値(CSSで何も指定しなければデフォルトでこれ)
- ボックスは左上から詰めて配置されていく
- topやleftを指定しても、位置を変えられない
- z-indexも効かない(重なりの順番を変えられない)
relative(リレイティブ)をもうちょっと解説

position: relative;は、現在の表示位置を基準に相対的にボックスの位置を動かしたいときに使います。
absolute(アブソルート)をもうちょっと解説

position: absolute;はよく使う値です。使い方と動き方のイメージを持っておくと、オシャレなWebページを作ることができますよ!
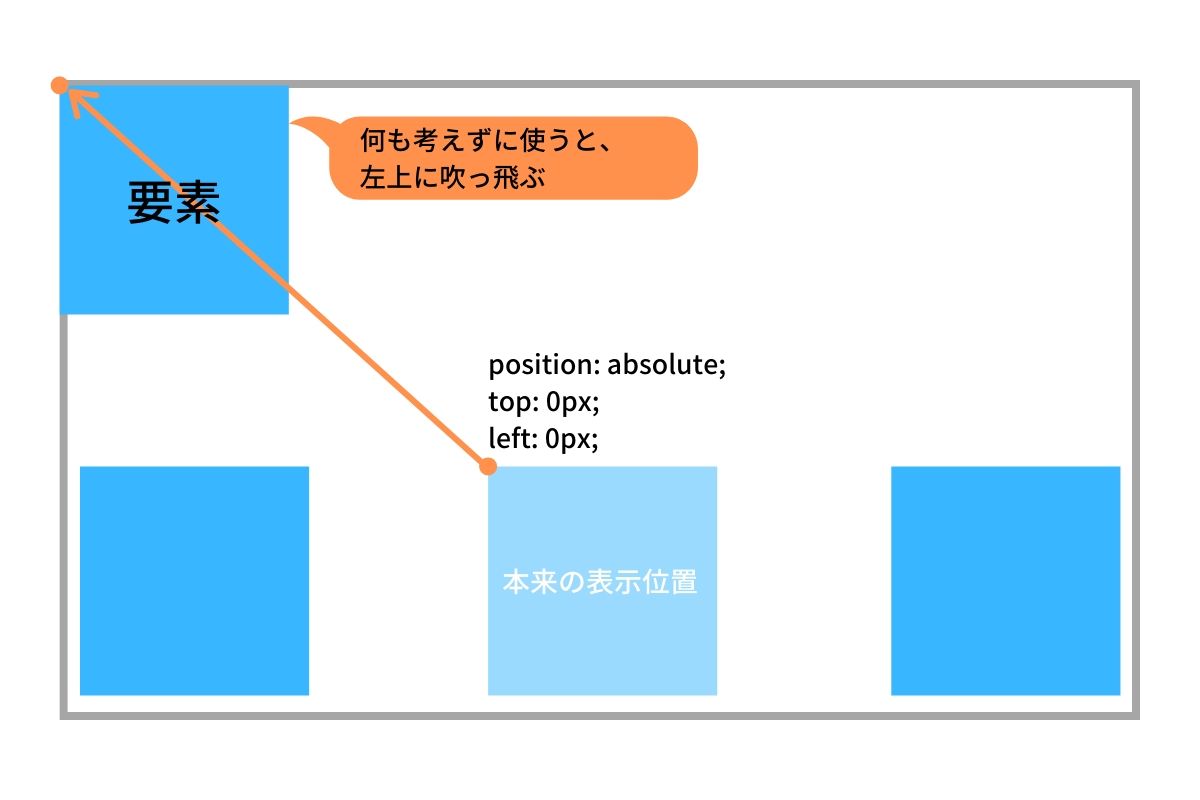
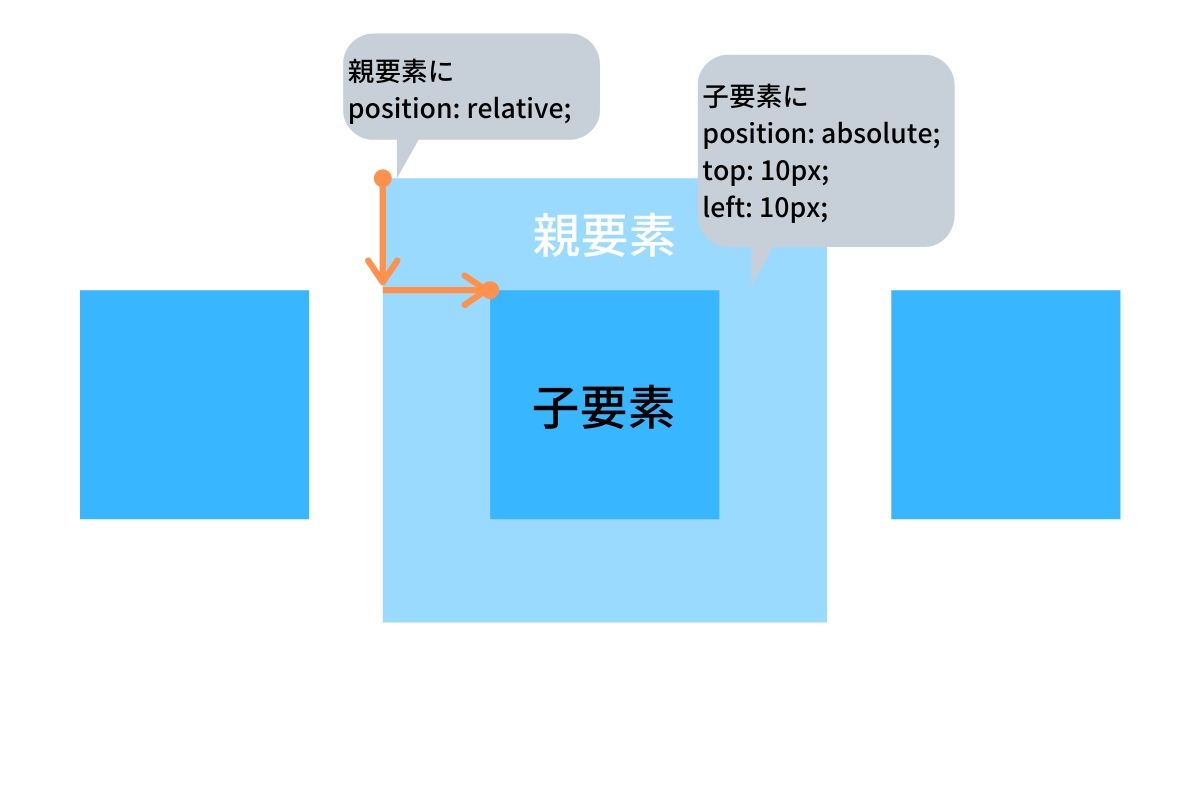
absolute単体で使うとbodyが基準の絶対配置

absolute単体で使うとbodyが基準の絶対配置になるため、大体はページの一番左上にボックスがすっ飛んでいってしまいます。
「あれっ、どこにいったんだろう?」と思った時は、いちどページの左上を確認してみましょう。ちゃんとそこにいるかもしれません。
親要素にrelativeを使うのがおすすめ

さすがにページの左上からボックスを持ってくるのは面倒くさいですよね、、、
そんな時はボックスの親要素にposition: relative;を指定してあげましょう。
親要素をrelativeで基準にしてあげれば、「親要素の上から10px、左から10pxに配置する」という考え方で配置することができます。
「絶対配置」というのは、ボックスがどんな形であろうと、あいだに他のボックスや余白が入っていようと、絶対にその位置に配置してくれるという意味。
絶対配置のメリット
- 自由なデザインが可能
絶対配置のデメリット
- レイアウトの崩れをまねきやすい
とくにレスポンシブデザインで使うときには、気をつけてくださいね。
fixed(フィックスドゥ)をもうちょっと解説

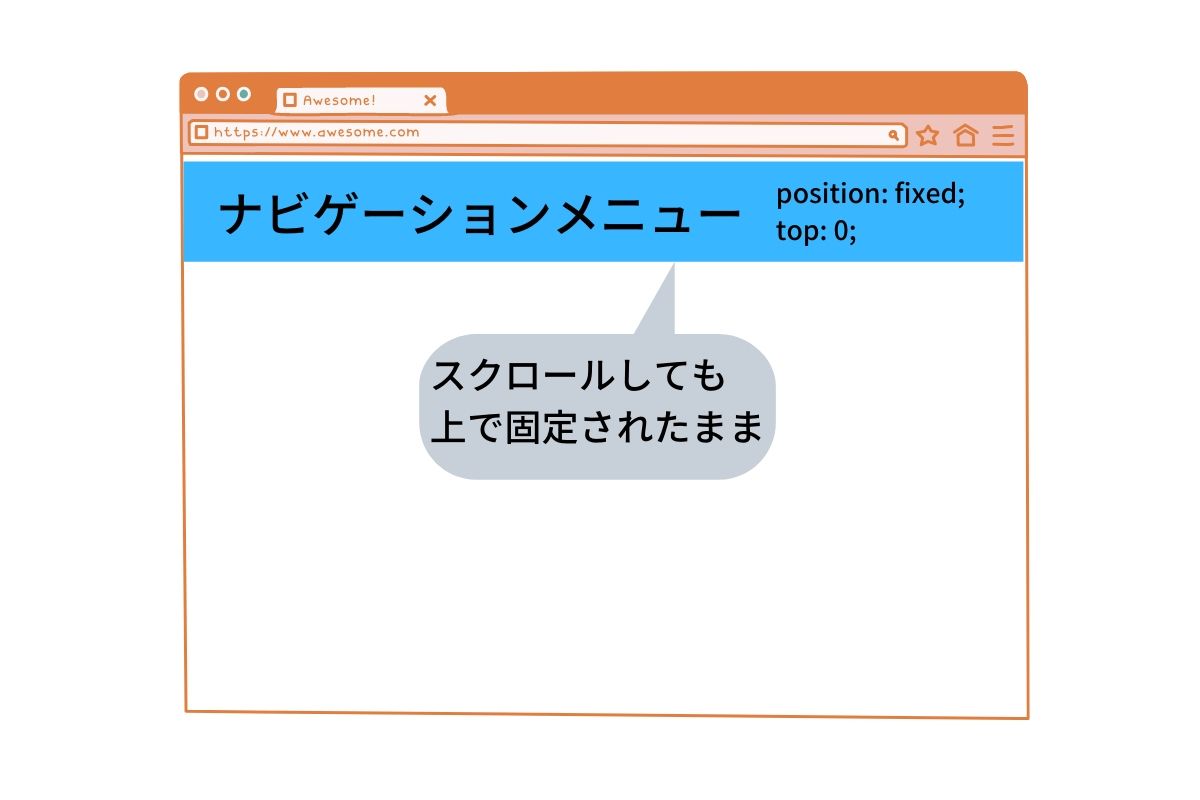
position: fixed;は、ナビバーを画面の上に固定したいときなんかによく使われます。
absoluteと指定方法はまったく同じですが、基準が親要素ではなく「ブラウザウィンドウ」です。そのためtop: 0;と指定してあげれば、画面の最上部に固定することができます。
そしてスクロールしてもその位置は変わりません。
sticky(スティッキー)をもうちょっと解説
position: sticky;は最近になって登場した新しい値です。ちょっと理解しづらい部分があるのですが、分かりやすい例が下記の動画です。
面白い動きをしますよねぇ。これがCSSだけで再現できるなんてなんと便利なんでしょう。
stickyの特徴
- 普段は自然な位置にとどまる → relativeのような振る舞い
- くっついた時は固定される → fixedのような振る舞い
- 他のブロックの上に重なる → absoluteのような振る舞い
僕もまだ使いこなせてはいないのですが、ちょっといじってみると下記のような紙芝居みたいな動きをするページが簡単に作れちゃいます。
まとめ:CSSのpositionプロパティの使い方
positionプロパティを使いこなせるようになると、ウェブデザインの表現幅がグッと広がるので、本当に面白くなりますよね。
慣れるには「あーでもない、こーでもない」と自分で試行錯誤するのがおすすめ。
そうしているうちに、感覚的にわかるようになってきます。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』