【CSS】borderってなに?どうやって使うの?【基礎から解説】
「borderの書き方が分からない…」
「左側だけボーダーを設定できないの?」
この記事ではこうした質問に答えていきます。
borderってなんとなく嫌い…って方も、この記事を読めば、borderの新たな魅力に気がつくことでしょう。
もちろん解説はシンプルにやっていくので、技術のキャッチアップにも最適です。
ではさっそく見ていきましょう。
【CSS】borderってなに?

タイトルとか目立たせたい文章を囲ったりするときに使いますね。
このブログのh2見出しもborderを使って左側だけに青線を引いています。
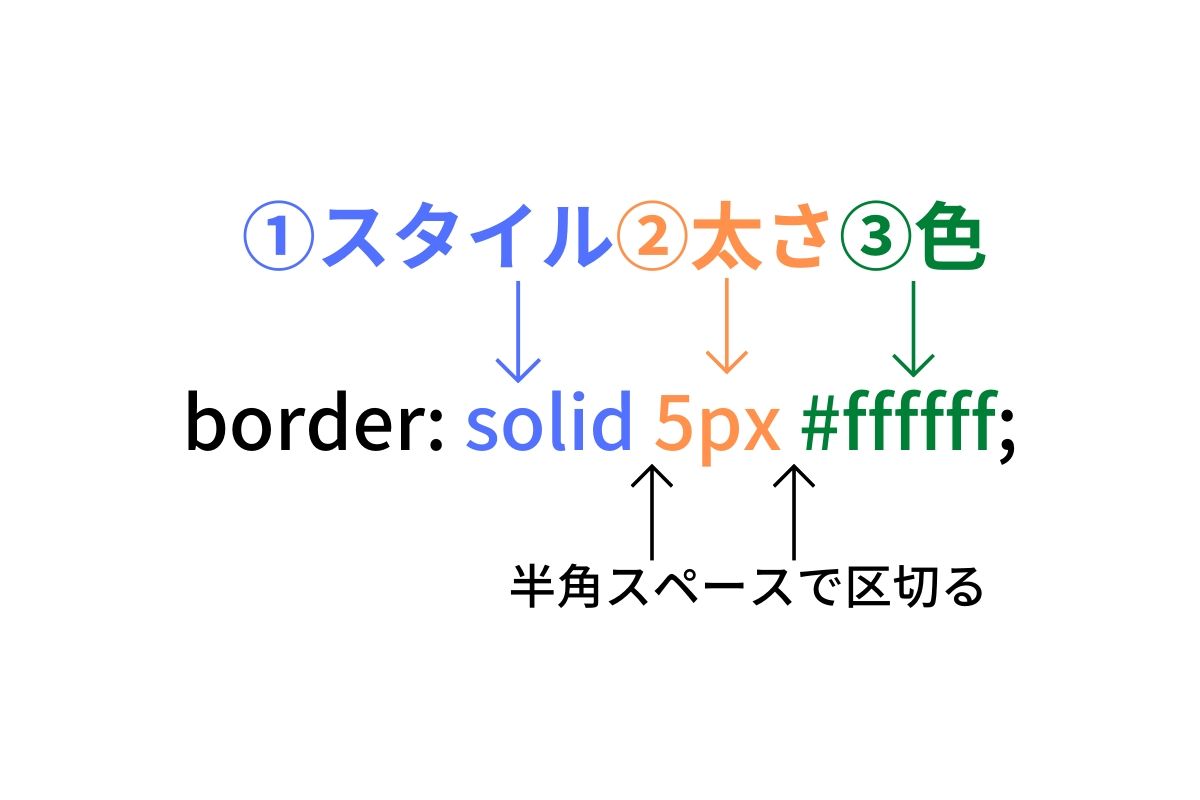
borderの基本的な使い方

上記のとおり、基本的にborderは3つの値で指定してあげましょう。
ちなみに、書く順番に決まりはありませんので、順番を入れ替えてもOKです。
ではもう少し詳しい解説を見ていきましょう。
①スタイル
borderには10種類のスタイルが用意されています。
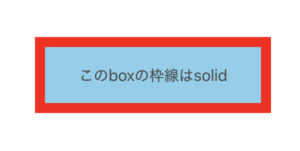
solid(ソリッド)
1本線のボーダー

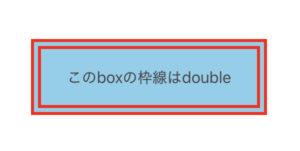
double(ダブル)
2本線のボーダー

groove(グルーヴ)
立体的に窪(くぼ)んだボーダー

ridge(リッジ)
立体的に隆起(りゅうき)したボーダー

inset(インセット)
上と左が暗く、下と右が明るい。全体が窪んで見える

outset(アウトセット)
上と左が明るい、下と右が暗い。全体が隆起して見える

dashed(ダッシュ)
破線(切れ目のはいったボーダー)

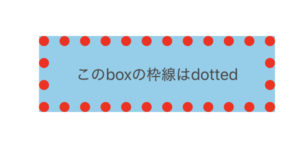
dotted(ドット)
点線(点が並んだボーダー)

none(ノーン)
ボーダーは表示されません。borderの初期値。テーブルセル等で、同じ位置にほかのボーダーが設定される場合はそちらが表示されます。

hidden(ヒドゥン)
ボーダーは表示されません。noneとの違いは、テーブルセル等の、同じ位置に重なるボーダーも表示されなくなることです。

②太さ
数値で指定する
数値にpx、em、rem、exなどの単位をつけて指定できます。px(ピクセル)で指定することが多いですね。
キーワードで指定する
thin(細い)、medium(普通)、thick(太い)3種類のキーワードでも指定することができます。
なお、キーワードでの太さはブラウザによって異なることを覚えておきましょう。
borderの初期値はmidiumです。
③色
色
#ff0000などのカラーコードや、redといったカラーネームで色指定しましょう。
rgb(255,0,0)といったrgbカラーでも指定できます。
transparent
ボーダーの色を透明にします。(存在しているが見えない)
上下左右バラバラに指定したい場合

デザインにこだわってくると、「左側だけにボーダーをつけたい」という場合も出てきます。そんなときは、、、
- border-top → 上側のボーダー
- border-bottom → 下側のボーダー
- border-left → 左側のボーダー
- border-right → 右側のボーダー
でそれぞれ指定することができちゃうんです!便利ですね。
ちなみにこのブログでは、h2見出しにborder-left: 9px solid #4865b2;という指定をしています。
値の書き方はいっしょですね。あとはどこに設定したいか?だけです。
ちなみにスタイル・太さ・色も個別に指定できる
- border-style
- border-width
- border-color
でそれぞれ個別に指定することだってできます。
たとえば「10pxの赤線で囲いたい」ってときは
border-style: solid;
border-width: 10px;
border-color: #ff0000;というふうに3行に渡って書かなければいけません。ちょっとめんどくさい、、、僕はあんまり使わないです。
border-topとかで書いた方が見やすくて好きですね。
borderを使って面白い表現ができる!
見出し1
border-left: 9px solid #4865b2;
見出し2
border-left: 15px solid #4865b2;
border-bottom: 4px solid #4865b2;
見出し3
border-top: 2px solid #4865b2;
border-bottom: 2px solid #4865b2;
三角形を作る
なんと!borderで三角形を作ることだって可能なんですよ。この記事では作り方は割愛しますが、気になる方は[css 三角形 作り方]でググってください。

吹き出し風の見出し
三角形を使ってちょっと複雑になりますが、下記のようなデザインもborderで作ることができます。

まとめ:CSSのborderとは?
- CSSのborderプロパティは、要素の枠線・境界線を設定できます。
見出しに使ったり、マウスホバーすると下線が表示されるなどなど…
けっこういろいろなシーンで、出会うことが多いプロパティですね。
是非マスターして、リッチなWebページを作れるようになりましょう。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』