【CSS】font-familyの基礎基本:フォントの種類を指定しよう!
「そういえば、フォントファミリーについてはっきりとは理解してないなぁ…」「フォントをもっと自由に扱えるようになりたい!」
CSSにはフォント関連の設定はいろいろありますが、今回はfont-familyでフォントの種類を指定する方法を解説します。
基本の書き方からシンプルに解説していきますので、難しく考えなくてOKです。
ではさっそく見ていきましょう。
font-familyの基礎基本

font-familyプロパティは、文字フォントの種類を指定するのに使います。
font-familyの書き方
p{
font-family: '游ゴシック', sans-serif;
}上記のように、セレクタ{font-family: フォント名;}という書式で記述しましょう。
font-familyの書き方ルール
- フォント名はスペースを含め、正しく表記する
- フォント名にスペースが含まれている場合は、引用符「”(ダブルクォーテーション)」か「’(シングルクォーテーション)」で囲む
- スペースが含まれていない場合でも引用符で囲ってOK
たとえば「MS 明朝」のように、フォント名にスペースが含まれている場合には”MS 明朝”または’MS 明朝’と書いてあげる必要があります。シングルクォーテーションで書くのが一般的。
ちなみに、font-familyはすべての要素に対して指定することができます。たとえば、pタグでもdiv要素でもbodyタグでも、指定したい!と思った場所にすべて指定することができるというわけ。
多くの場合、複数のフォントを指定する
ほとんどのWebサイトでは、フォントは複数の種類を指定します。たとえば下記のとおり
p{
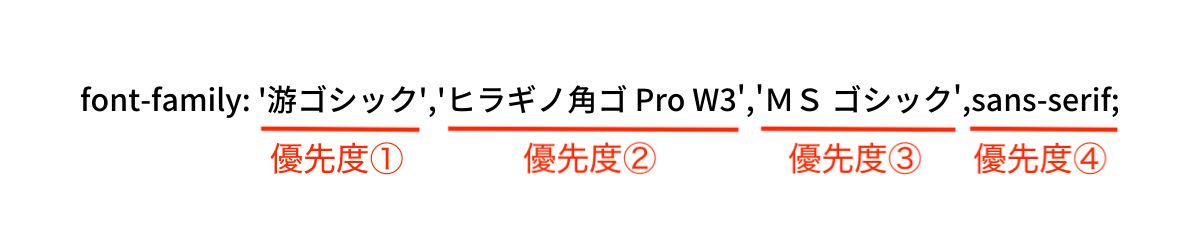
font-family: '游ゴシック','ヒラギノ角ゴ Pro W3',
'MS ゴシック',sans-serif;
}複数指定するときのルール
- カンマ(,)で区切る
- カンマのうしろにスペースを記入してもOK
コードを読みやすくするために、カンマのうしろにスペースを記入することもあります。
前に書かれたフォントが優先される

複数のフォントを指定したら、前に書かれたフォントから優先的に使用されます。
英語フォントを前に指定しよう!
デザインの関係上、使いたい英語フォントがある時は、英語フォントを前に日本語フォントを後にかきましょう。
こうすることで、英語には英語フォント、日本語には日本語フォント、をそれぞれ指定することができます。
とはいえ、英語も日本語フォントで表示したいって場合は、日本語フォントを前に書けばOKです。
補足情報:英語フォントには日本語が含まれていない。 英語だけを表示できる「英語フォント」、英語+日本語を表示できる「日本語フォント」、日本語だけを表示できる「日本語フォント」があります。フォントによって対応している文字が違うことをおぼえておきましょう。
最後に総称フォントファミリーを書く
font-family: '游ゴシック','ヒラギノ角ゴ Pro W3',
'MS ゴシック',sans-serif;「sans-serif」のように、font-familyの最後には総称フォントファミリーと呼ばれるものを書きます。
総称フォントファミリーは最後の妥協点
そもそも複数のフォントを指定する必要がある理由は、OSによって入っているフォントが異なるからです。
たとえば「MS ゴシック」はWindowsにしか入っていないフォントで、Macで「MS ゴシック」を使ってWebページを表示することはできません。ですから複数のフォントを書いて対応しようとします。
ところが万が一、指定したフォントが全く入っていなかった場合に、「OSに入っている中で、せめてこんな感じのフォントを表示して」と保険をかけておくわけですね。
それが、総称フォントファミリーを最後に書いておく理由です。
総称フォントファミリー名は5種類
| ★sans-serif | ★ゴシック体のフォント |
| serif | 明朝体のフォント |
| monospace | 等幅のフォント |
| fantasy | 装飾系のフォント |
| cursive | 筆記体のフォント |
迷ったらとりあえず「sans-serif」と書いておけばOKです。
実際に表示されるフォントはブラウザによる
総称フォントファミリーは、あくまでも「こんな感じのフォントを表示して」という範囲が広い指定になるので、実際にどんなフォントが使われるかはブラウザによって異なります。
ちなみに最悪のケースとして、漢字を表示したいのにfont-familyの指定が英語フォントだけで、sans-serifも漢字を持っていなかった場合、文字化けを通り越して壊滅的ありさまになります。
font-familyの指定は慎重におこないましょう。
おすすめの指定方法

ほとんどのWebページでは、bodyタグに対してfont-family指定しています。そのようにしてページ全体の文字をまとめて一括管理しようというわけ。
body{
font-family: '游ゴシック','ヒラギノ角ゴ Pro W3',
'MS ゴシック',sans-serif;
}これで万事OK、すべての状況に対応できるという指定方法はないのですが、参考までに有名サイトの指定方法は下記のとおり
| font-family: arial,sans-serif; |
| Apple |
| font-family:"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","Meiryo","MS Pゴシック","Helvetica Neue","Helvetica","Arial",sans-serif; |
| font-family: Helvetica Neue, Helvetica, Arial, "hiragino kaku gothic pro",meiryo,"ms pgothic",sans-serif; |
| Amazon(訪問してきたデバイスによって適用するCSSを分けている?ようですが、Macなら下記のとおり) |
| font-family: 'Hiragino Kaku Gothic Pro W3','Hiragino Kaku Gothic ProN',Meiryo,sans-serif; |
まとめ:font-familyの書き方
ポイントは下記のとおり
- フォント名は引用符「’」か「”」で囲む
- フォント名はスペースも含め正しく表記する
- 複数書くときはカンマ「,」で区切る
- カンマのうしろにスペースを記入してもOK
- 優先したいフォントは前に書く
- 最後に総称フォントファミリー名を書く
font-familyの書き方って意外とシンプルですよね。
とはいえ、指定方法にはいろいろな考え方があって、詳しく勉強しようとするとものすご〜く奥が深い分野です。
興味のある方は調べてみると面白いですよ!
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』