【CSS】line-heightとは?オススメの指定方法を解説します
line-heightって何?どうすればいいの?
文章をCSSで装飾するときに必ずといっていいほど出てくるプロパティですよね。文章の行間は、デザイン性やユーザーの読みやすさに大きな影響を与えます。
ですから、Web制作をする方にとって必ず知っておきたい情報です。
line-heightとは?

line-height: 値;のようにCSSを記述します。
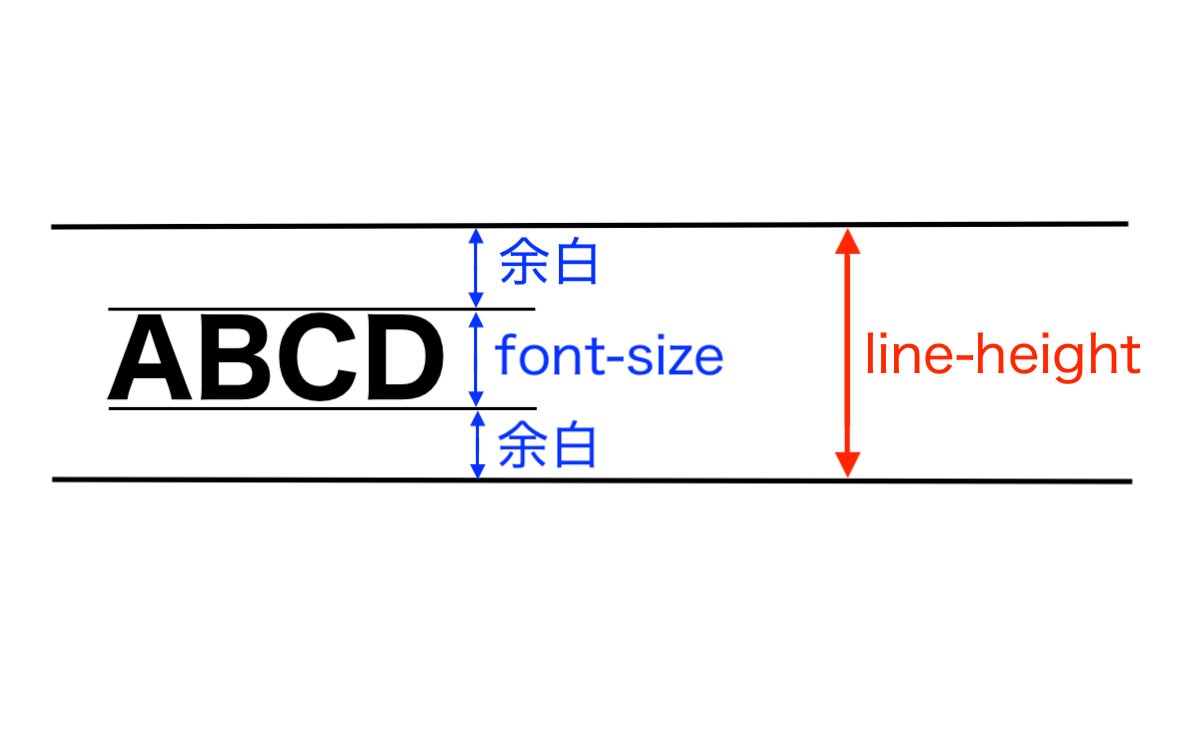
line-heightの仕組み
と計算して求めることができます。
ちなみに余白は
で求めることができます。
とはいえ、余白の計算はコンピューターが自動でやってくれて、僕たちが勝手に決めることはできないので注意。上の余白を10pxで下の余白を15pxとかはできません。
補足情報として、マイナスの値は無理で、行の高さがフォントサイズよりも小さいときは、行が重なります。
line-heightの書き方は4つ【単位なしがオススメ!】

- 単位のない数値 ←オススメ!
- px、emなどの数値
- %(パーセント)指定
- キーワード指定
順番に見ていきます。
単位のない数値
line-height: 1.5;のように、単位を付けないで数値のみで指定する方法。
line-heightの値は単位なしの数値が好ましいです。理由は後述。
数値のみで指定した場合、line-heightは要素のフォントサイズに掛けた
font-size × 数値
で計算されます。
例えば、フォントサイズが20pxでline-height: 1.5;と指定した場合line-heightは
20px × 1.5 = 30pxとなります。
※なおこれより下は読まなくてもOKです。興味のない方は読み飛ばしても大丈夫。
px、emなどの数値
line-height: 30px;やline-height: 1.5em;といった具合に記述してあげます。
ピクセルでの指定はわりとイメージしやすいですよね。
とはいえ注意すべきはemなどの親要素の影響を受ける単位を使う時。
予想もしない結果が出てしまい、混乱する可能性があるので、あまり使わない方が良さげですね。
%(パーセント)で指定
line-heightは%(パーセント)でも指定することができます。line-height: 120%;といった具合。
継承されたフォントサイズに120%を掛けた値が計算されます。
このようにパーセントでも記述することができますが、継承問題で動作がうまくいかないことがあるので、これも使わない方がいいです。
キーワードで指定
最後に紹介するのはキーワード指定です。line-height: normal;と記述することができます。
CSSでline-heightを指定しない場合、normalの値が初期値で、ブラウザによって異なりますがおおよそ1.2くらいです。
まぁ使うことはないでしょう。
単位なし数値が好ましい理由

line-heightを指定するときは「単位なし数値」での指定がオススメです。
なぜかというとemや%だと親要素で計算された行高が、子要素にもそのまま継承されてしまうから。
つまり、親要素の行高が30pxで計算されると、子要素にも30pxが継承されます。文字は小さいのに行間はやたら広いなんてことが起こりかねません。(その逆も然り)
一方で単位なし数値での指定の場合、子要素のフォントサイズに応じて再計算してくれます。
単位なし数値で指定しておけば間違いありません
迷ったならとりあえず1.5~2.0を指定しておけばOK
窮屈すぎず、スカスカ過ぎない。それが1.5~2.0くらいだからです。
実際に指定するときに、いくつかの値を入れてみて、どれがしっくりくるかを吟味するといいかもですね。
まとめ:line-heightとは?
この記事では、line-heightについて解説してきました。
- line-heightとは、行間(文章の行と行の間)を調整するプロパティ
- 値には、単位は指定せず、数値のみ記述するのがオススメ!
- 迷ったならとりあえず1.5~2.0を指定しておけばOK
文章に対して指定したい場合が多いと思います。いくつか値を入れてみて、試してみるといいでしょう。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
