結局のところCSSとは何なの?【概念も含めて解説します】
「CSSって何?」「どんな言語なの?」
この記事ではこのような質問に答えます。
CSSでコードが書けるようになると、綺麗で見やすいデザインのWebページを作ることができちゃいます。
ではさっそく見ていきましょう!
結局のところ「CSSとは?」

CSS(シーエスエス)とは、Cascading Style Sheet(カスケーディング・スタイル・シート)の頭文字をとって略したものです。スタイルシートと呼んだりもします。
- Cascading : 階段上の滝のような、連鎖的に伝わる
- Style : 様式、〇〇風な
- Sheet : 用紙(例文:a specification sheet[仕様書])
CSSというコンピュータ言語がどんな概念をもっているのかをよく表している名前だということができますね。とはいえ、そこまで知らなくても大丈夫です。
デザインが綺麗で、なおかつ見やすいWebページを作りたいなら、CSSはかならず必要になってきます。
HTMLとセットで使われることがほとんど
ほとんどの方がHTMLを勉強したあとにCSSを勉強するのではないでしょうか。
僕もそうでした。ちなみに僕は下記のような流れで勉強してきました。
HTML→CSS→jQuery→Ruby→Ruby on rails
実はWebページはHTMLだけでも作ることはできますが、CSSを一緒に使ってあげることで、デザインが綺麗で見やすいWebページを作ることができるのです。
上記のとおり、HTMLでWebページの構造(骨組み)を作り、CSSで見た目(肉付け)の調整をしていくイメージ。
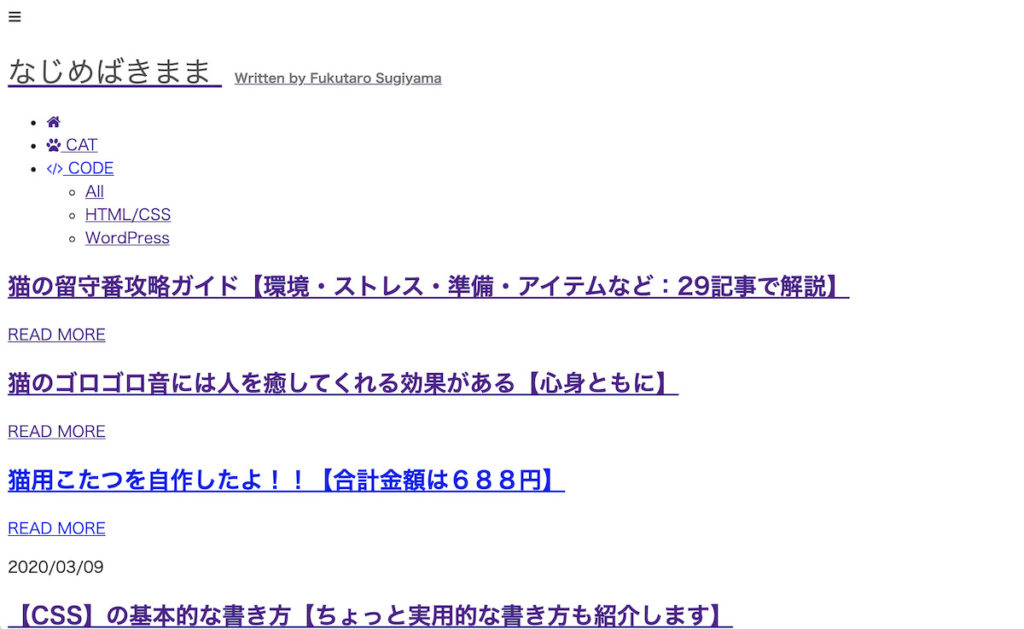
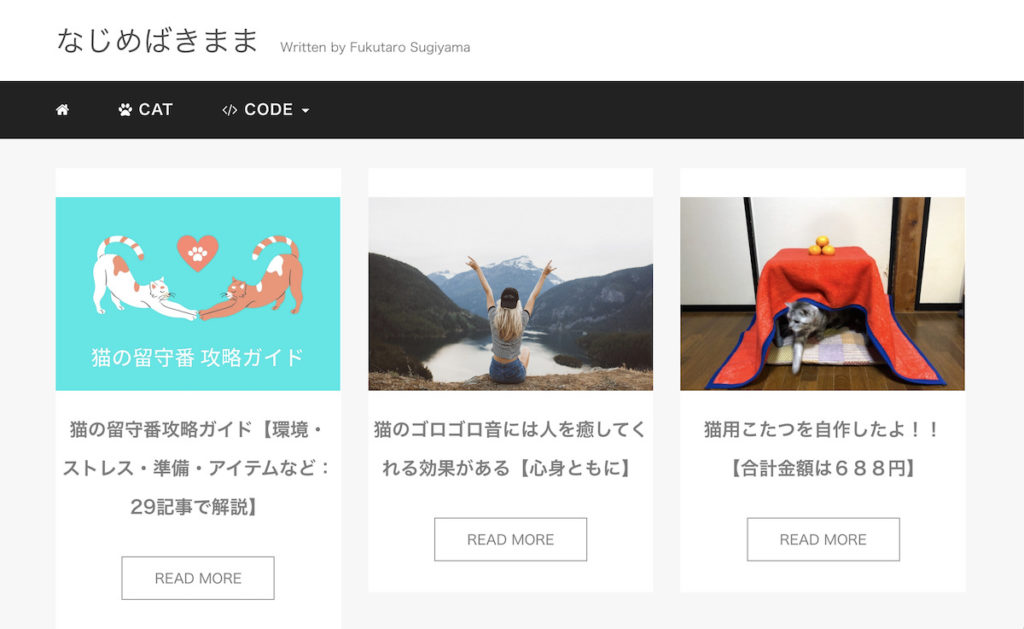
↓HTMLだけで作られたWebページは、下記のとおり味気ないですね、、、

↓そこにCSSで装飾してあげると、ご覧のとおり!

とっても見やすくなりましたね。
見やすいページを作るのに、CSSはとっても大切なんですね。
CSSで実際にできること

「文字の大きさを変えたいなぁ」「背景の色を青色にしたいなぁ」「この文章を真ん中に配置したいなぁ」などなど…
Webページのスタイルを自由自在に変更できるのがCSSです。
とはいえコンピュータ言語なので、日本語でコンピュータに命令しても、もちろん伝わりません!
ではCSSでどう書くかというと、、、
「文字の大きさを30ピクセルに変えたい」
div{font-size: 30px;}こんな風に書きます。「うわっ!訳わからん」と思ってしまうかもしれません。
でもCSSもあくまで”言語”なのでルールがあって、それさえ分かってしまえばけっこう簡単なんです。
CSSの書き方(ルール)について詳しくは「【CSS】の基本的な書き方【ちょっと実用的な書き方も紹介します】」の記事をご覧ください。
【付加的な情報】カスケードの概念

※概念のお話なので、興味のない方はよみとばしてもOKです。
前述のとおり、CSS(シーエスエス)とは、Cascading Style Sheet(カスケーディング・スタイル・シート)の頭文字をとって略したものです。この名前はCSSの概念を実によく表現している名前なんです。
カスケードとは?
カスケードとは、何段にもつらなった小さな滝のことです。
これが転じて、連鎖的または階段的に物事が生じていく様子をカスケーディングと言います。
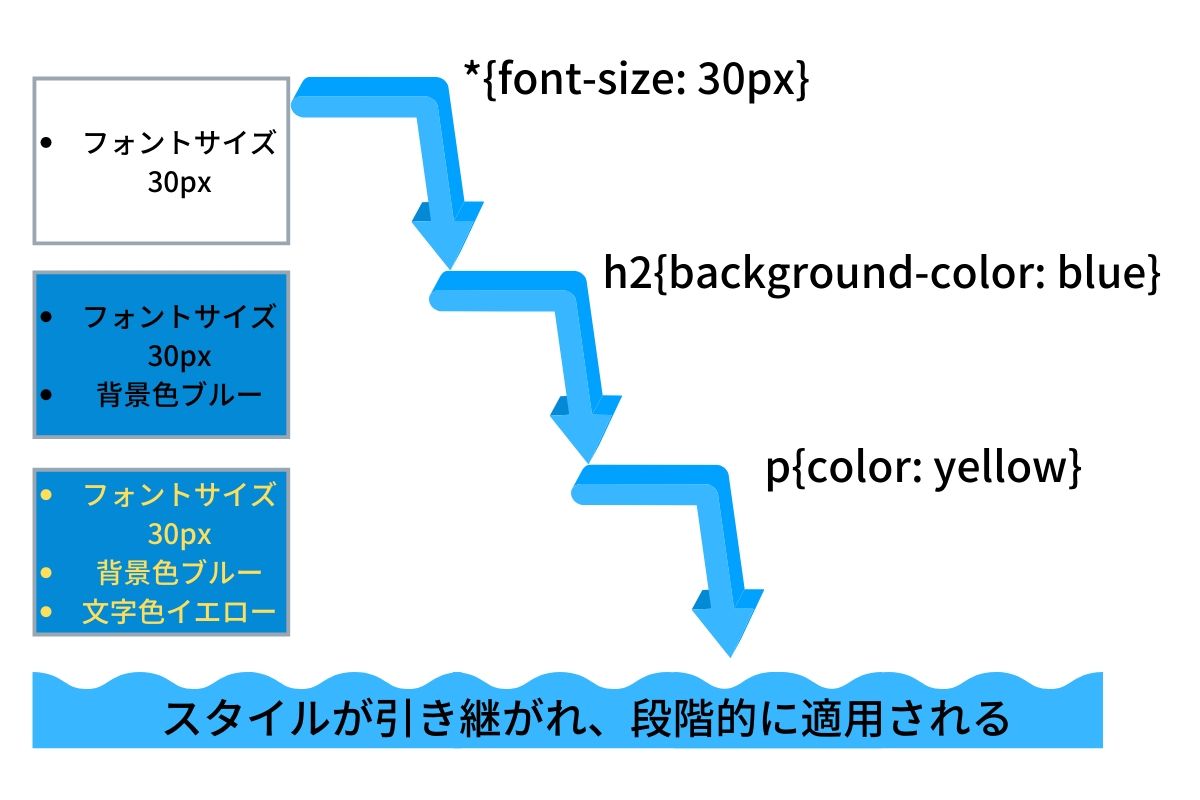
CSSにおけるカスケーディング

CSSにおけるカスケーディングは、要素にスタイルを決定するときに見られます。CSSでスタイルが決定される流れは下記のとおり
- すべての要素に設定されたスタイル
- ページ全体に設定されたスタイル
- 上位の要素に設定されたスタイル
- 要素のタグに設定されたスタイル
- 要素のクラスに設定されたスタイル
- 要素のidに設定されたスタイル
- タグに直に書かれたスタイル
といった具合に、上流で適用されたスタイルを引き継ぎつつ、競合が生じた場合には上書きをしながら、段階的に設定する様子がCSSにおけるカスケーディングの概念です。
この概念を知っていれば、「CSSやHTMLを流れるように書いていく」という表現の意味も理解できるのではないでしょうか。
僕も初めて知ったときは「なるほどなぁ〜」と感心してしまいました。
まとめ:CSSとは?
この記事でのポイントをまとめましょう。
- CSS(シーエスエス)とは、Cascading Style Sheet(カスケーディング・スタイル・シート)の頭文字をとって略したもの
- 超カンタンに言えば、Webページの見た目を美しく飾ることのできるコンピュータ言語のこと
- デザインが綺麗で、なおかつ見やすいWebページを作りたいなら、CSSはかならず必要
- HTMLとセットで使われることがほとんど
- CSSも言語なので書き方にルールがある
オシャレなWebページを作るのには、CSSがとっても便利です。
CSSを使えるようになると、頭で思い描いたとおりのWebページが、サクサク作れてすごく面白くなってきますよ。
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』