【CSS】marginとpaddingを使いこなす方法【シンプルに解説】
「marginとpaddingの違いがよく分からない…」
「難しすぎて、使いこなせない…」
この記事ではこうした質問に答えていきます。
僕もCSSを勉強しはじめた最初のころは、marginもpaddingもどういう動きをするのか全く把握していないまま使っていました。
しかしこのままでは効率よくコーディングするのは難しい、、、
そこでこの記事では、余白の基礎知識から、「なるほど!」と理解するまでの方法を解説していきます。僕が実際におこなった方法もご紹介するので、ぜひ真似してコツを掴んでもらえると、とっても嬉しいです!
ではさっそく見ていきましょう。
まずはボックスモデルを理解しよう
まず前提として、余白(marginとpadding)はどこにできるのかを理解しておきましょう。
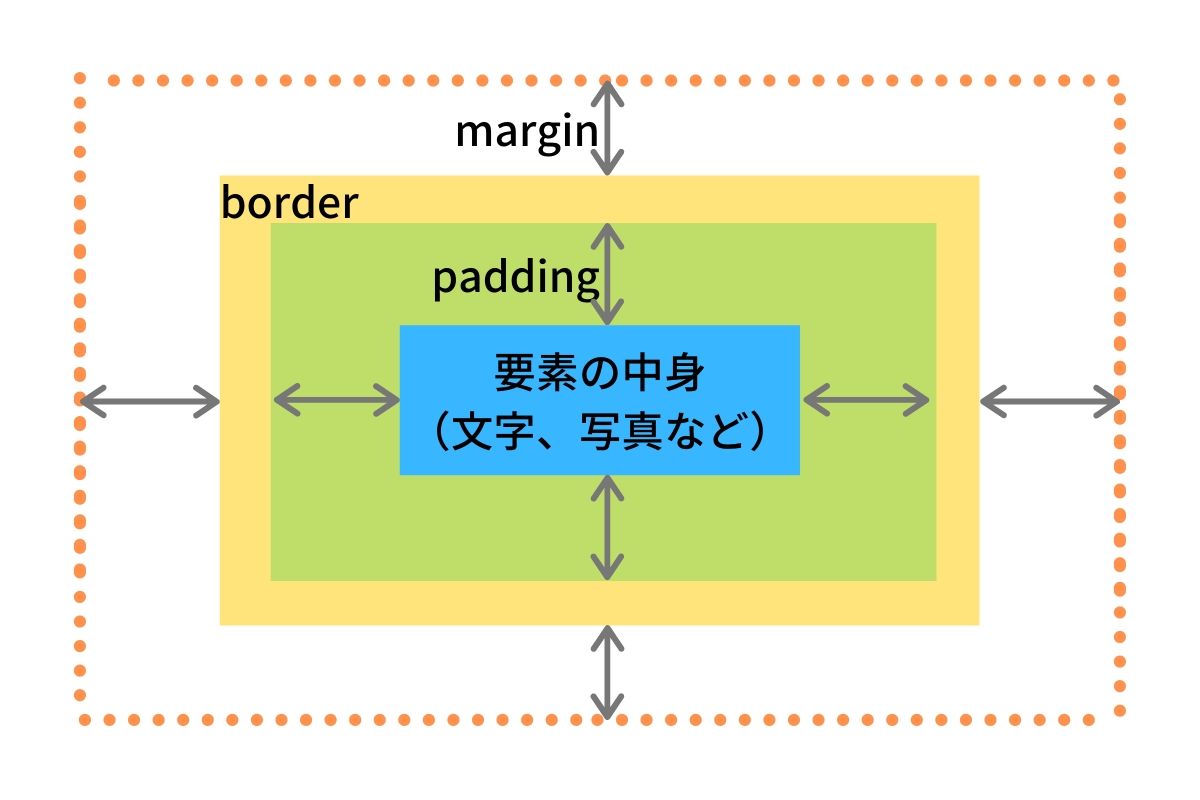
ボックスモデル

「marginは外側の余白」で「paddingは内側の余白」と表現されることが多いのですが、上記画像を見てその意味がわかるでしょうか?
border(枠線)を境界にmarginは外側、paddingは内側ということです。
色がぬってある箇所(要素、padding、border)は目に見える(背景色が指定可能)部分で、点線で囲っている箇所(margin)は目に見えない(透明)部分です。
- margin → 外側の余白(周りの要素にも影響する)
- padding → 内側の余白(ボックスの中に影響する)
このようなCSSの余白の考え方をボックスモデルと呼んでいます。
もう少し具体的に見ていく
さらに理解を深めるために、具体的な例で考えてみましょう。たとえば下記のようにHTMLを書いたとします。
<div class="test">
<p>
これは文章です。
</p>
</div>
分かりやすくするために背景色をスカイブルーにしています。
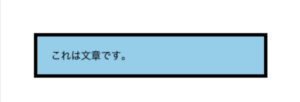
これにまずはpadding: 20px;を指定してみます。すると、、、

上記のように、「これは文章です。」という文の上下左右に20pxずつ余白ができました。paddingは内側の余白なので、paddingで作られる余白にも背景色が塗られています。
ついでなのでborder: solid 5px black;も指定してみましょう。下記のとおりpaddingの外側に枠線がひかれます。

ここまでが僕たちの目に見える部分ですね。
ではさらにmargin: 10pxを指定してみます。すると、、、

目には見えませんがborderのさらに外側に上下左右10pxずつの余白が作られます。
要素の前後に別の要素を作って、見比べてみると分かりやすいですね。

↓↓↓

なお何度も「marginは目に見えない」と言っているように、marginは要素の外側の余白なので背景色では塗られません。つまり透明というわけ。
なんとなく「marginは外側、paddingは内側」というイメージが掴めてきたでしょうか。
※marginについてはもう少し複雑なルールがあるので、後ほど取り上げます。
margin(マージン)とpadding(パディング)の書き方

これからmarginとpaddingの構文について解説していきます。とってもシンプルです。
marginとpaddingは、書き方も指定することができる値も同じ。セットで覚えてしまいましょう。
1行でまとめて指定したい場合
margin: 10px;
padding: 10px;と書いてあげます。
「上下と左右でちがう値を入れたい」という場面もあるでしょう。そんなときは、半角スペースで区切ることで最大4つまで値を指定することができるようになります。
| 値の数 | 指定例 | 各値の適用箇所 |
| 1 | margin: 10px; | (上下左右) |
| 2 | margin: 10px 10px; | (上下)(左右) |
| 3 | margin: 10px 10px 10px; | (上)(左右)(下) |
| 4 | margin: 10px 10px 10px 10px; | (上)(右)(下)(左) |
4つも値を指定すると分かりづらいですよね。なかなか覚えるのは大変ですが「上から時計回り」と覚えるといいですよ。
上下左右の一部だけ指定したい場合
「上だけ」とか「左だけ」というような指定も可能です。下記のように書いてあげます。
- margin-top、padding-top → 上だけ指定
- margin-bottom、padding-bottom → 下だけ指定
- margin-left、padding-left → 左だけ指定
- margin-right、padding-right → 右だけ指定
たとえばmargin-left: 10px;と書くと、左だけ10pxのmargin余白を指定することができます。
Webページ全体の余白設定などで、左右だけに余白を作るときは、
padding-left: 20px;
padding-right: 20px;と別々に書くことが多いです。このほうがコードの視認性が良くなる気がしますね。
値を%で指定する場合
今までずっと余白の値をpx(ピクセル)で指定してきましたが、実は%(パーセント)で指定することも可能です。
%指定は、レスポンシブデザインで左右の余白を指定するときによく使われます。画面幅に合わせて柔軟に変化してくれるからですね。
%指定で意識したいポイント
- %は親要素の幅に対する比率で計算されます。
- 親要素の幅が変われば、余白の幅も変化する。
- 横幅の合計が100%になるようにしましょう。
- 合計が100%を超えると、はみ出してしまう。
- すべての横幅を、%指定にするのが望ましい。
実際に試してみましょう。HTMLは先ほどと同じく、div要素の中にp要素を入れます。
<div class="test">
<p>
これは文章です。
</p>
</div>親要素をwidth: 100%;、p要素をwidth: 50%; 左右のmarginを25%ずつ指定してあげます。(p要素の合計が100%になる)
.test{
background-color: skyblue;
border: solid 5px black;
width: 100%;
}
.test p{
background-color: khaki;
margin-left: 25%;
margin-right: 25%;
width: 50%;
}
このように%でも余白を指定することができます。
実験的にmargin-left: 60%;にして横幅の合計を100%より大きくしてみると、、、

上記のように親要素からはみ出してしまいました。これはダメですね。100%を超えないようにしましょう。
marginの相殺

marginについて知っておかなければいけない現象が1つあります。それは「marginの相殺(そうさい)」と呼ばれている現象。
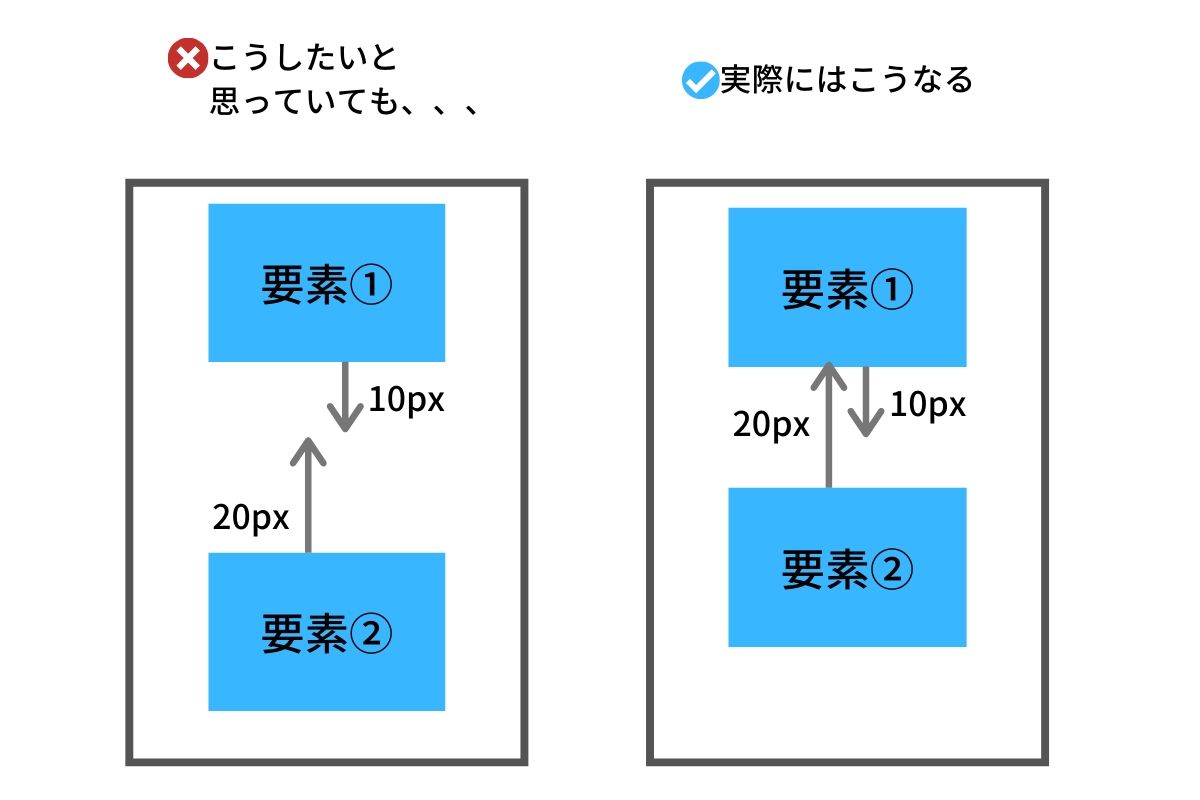
これは要素がたて方向に2つ並び、それぞれにmarginが指定されているときに起こります。
生き残るのは大きいほうのmargin
marginが重なったときには、値の大きいほうが自動で適用されます。
ちなみに10px、10pxと両方のmarginが同じ値であっても、最終的なmarginは10pxとなってしまうので注意です。
さまざまな回避方法があるため、いちがいに「この条件で発生する」とは言いきれないのですが、
・displayの値がblock ・上下に隣接した要素
という条件が重なるとmarginの相殺は起こります。
相殺が起こらないパターン例
- 左右のmarginは合算されて起こらない
- marginの値がマイナスでは合算される
- paddingでは相殺はまったく起こらない
- borderやpaddingをはさめば起こらない
- displayの値をinlineにすると起こらない
margin(マージン)とpadding(パディング)はなぜ理解しづらいのか?

marginとpaddingって初心者にとって最初の難関だと思います。僕も最初はつまずきましたね、、、
どうして難しいと感じるのか? 答えはシンプルで「目に見えないから」です。
どうやって適用されているのか分かりづらいので、感覚的に分からないんですよね。(floatに似てるかも)
特にmarginなんかは透明だし、相殺されるしで、よけい分かりにくいです。
僕が余白のコツを掴んだ方法
もし「marginやpaddingをマスターしたい!」と思うようであれば、おすすめの方法が2つあります。それは、、、
ボックスモデルを実際に書いてみる

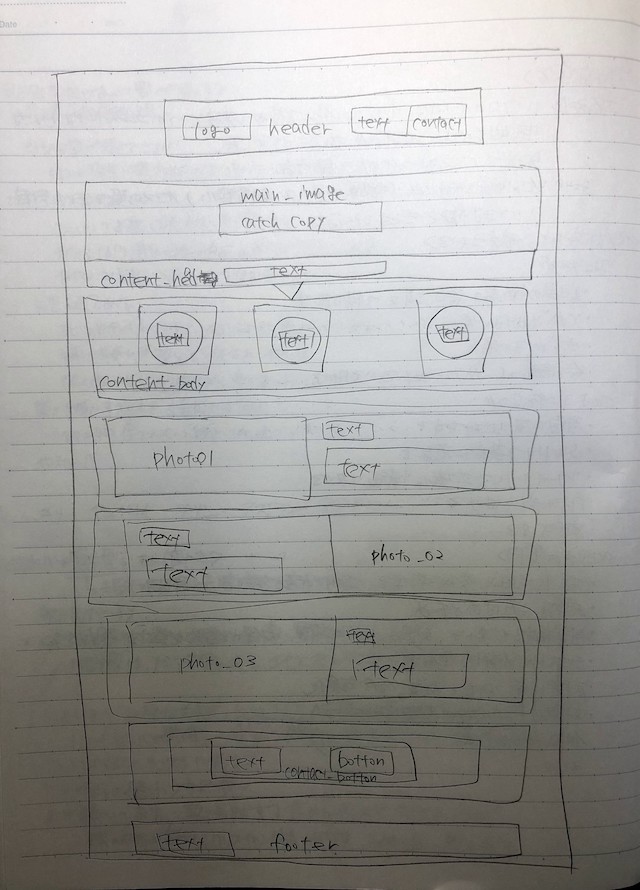
HTMLマークアップを始める前に、ページの構造を確認しておきましょう。Webページは基本的にボックスの積み重ねです。ですからまずはボックスがどう構成されているかを考えます。
上の画像は僕がじっさいにページ構造を書いたノートです。こんな感じでフリーハンドでもいいので書いてみると、スッキリします。
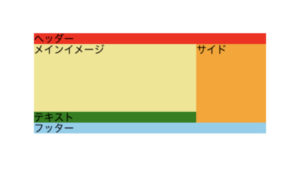
いじっているボックスに背景色をつける
今どういう状態なのか? わかりやすいように背景色をつけておくといいですね。
header{
background-color: red;
}
.wrap{
display: flex;
width: 100%;
}
.main{
width: 70%;
}
.main-image{
height: 100px;
background-color: khaki;
}
.text{
background-color: green;
}
.side{
width: 30%;
background-color: orange;
}
footer{
background-color: skyblue;
}
ちなみに僕がよく使うのは tomato、orange、skyblue、khaki、red、green などなど。覚えやすくて短いスペルのカラーネームを覚えておくと便利かも。
まとめ:marginとpaddingの使い方
この記事のポイントをまとめておきます。
- marginは外側の余白
- paddingはy内側の余白
- marginもpaddingも上下左右1行で書くか、別々に指定する書き方がある
- marginもpaddingも値を%で指定できる(横幅の合計が100%を超えないよう注意)
- 「marginの相殺」要素がたてに2つ並ぶと、合算されず折りたたまれることがある
- marginとpaddingは、ボックスモデルを実際に書いてみたり、いじっているボックスに背景色をつけると理解しやすい
ペット保険ペット保険の資料一括請求サービス
キャットフード愛猫にスッキリ快適な毎日を過ごしてほしいあなたへ『モグニャン』
